
Figma, le célèbre outil de conception d'interfaces, a récemment relancé sa fonctionnalité d'intelligence artificielle « Make Design » après l'avoir temporairement désactivée en juillet dernier. Pour rappel, cette fonction avait été pointée du doigt pour avoir généré des designs ressemblant un peu trop à l'application météo d'Apple.
Le célèbre outil de conception collaborative Figma fait à nouveau parler de lui. Après avoir temporairement désactivé en juillet dernier sa fonctionnalité d'intelligence artificielle « Make Design » suite à une polémique, l'entreprise vient de la relancer avec quelques améliorations. Retour sur les déboires de Figma avec l'IA générative et les leçons à en tirer pour le monde du design.
Un démarrage difficile pour Figma AI
En juillet dernier, Figma avait lancé en version bêta une série de fonctionnalités d'intelligence artificielle baptisées Figma AI. Parmi elles, la fonction Make Design devait aider les designers à surmonter le syndrome de la page blanche en générant des ébauches d'interfaces à partir de simples invites textuelles. Mais rapidement, un designer nommé Andy Allen a remarqué que les designs générés par Figma AI ressemblaient étrangement à l'application météo d'Apple.
Ses trois essais se sont soldés par des interfaces quasiment identiques à celle de la firme de Cupertino. De quoi soulever des questions sur l'entraînement des modèles d'IA de Figma. Face à la polémique, Dylan Field, co-fondateur de Figma, a reconnu que les modèles avaient été entraînés trop rapidement sur des datasets manquant de diversité. La fonction Make Design a donc été temporairement désactivée le temps de retravailler les modèles.

Un retour attendu avec des améliorations
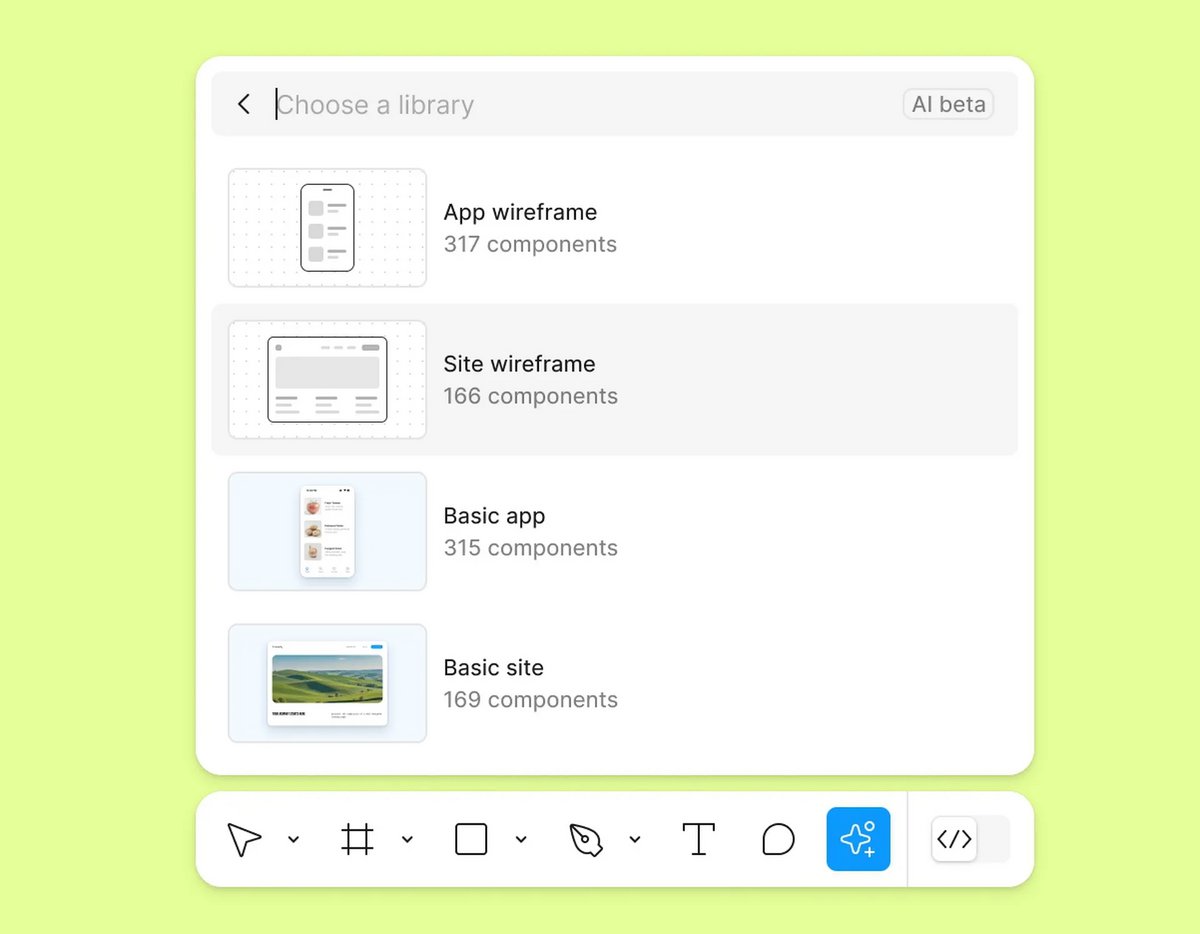
Deux mois plus tard, Figma a donc relancé sa fonctionnalité d'IA générative, avec quelques améliorations notables. Tout d'abord, les modèles ont été réentraînés sur des datasets plus variés, ce qui devrait permettre de générer des designs plus originaux et moins « Applesques ». Ensuite, Figma a intégré des filtres permettant aux designers de spécifier le style d'interface souhaité (minimaliste, coloré, etc.) ainsi que la plateforme cible (iOS, Android, Web). De quoi guider un peu plus l'IA et obtenir des résultats plus pertinents. Enfin, Figma insiste sur le fait que sa nouvelle fonctionnalité, maintenant nommée First Draft n'a pas vocation à remplacer les designers, mais bien à les aider dans leur processus créatif. L'outil génère des ébauches qu'il faut ensuite peaufiner et personnaliser. Un moyen de gagner du temps sur les premières étapes du design.
Le cas de Figma illustre bien les défis posés par l'IA générative dans le domaine du design. Si ces outils peuvent s'avérer très pratiques pour accélérer certaines tâches répétitives, ils soulèvent aussi des questions d'originalité et de propriété intellectuelle. En effet, les modèles d'IA sont entraînés sur des designs existants, ce qui peut parfois mener à des résultats un peu trop « inspirés ». Il est donc important de bien choisir ses datasets d'entraînement et de mettre en place des garde-fous.
- Outil collaboratif
- Disposition automatique des éléments
Source : The Verge
