
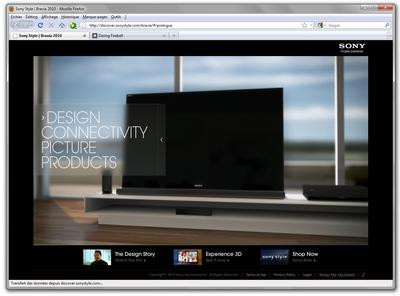
Les dernières avancées, tant au niveau des spécifications HTML, CSS, que des langages de programmation du web ou des performances des navigateurs, permettent aujourd'hui de créer, sans plug-in, des contenus assez riches sur le web. Le développement de l'Ajax avait déjà permis d'effectuer un bond en avant dans l'interactivité des sites web, ouvrant la voie à des applications presque aussi réactives et fonctionnelles que leurs équivalents desktop... ou Flash. L'intégration, encore balbutiante de HTML 5 et des balises Video et Audio, brisent une autre barrière : la publication de vidéos, chasse gardée des plug-ins, dont Flash ou Silverlight, jusqu'ici.
D'où la question : s'il est possible de créer, sans Flash, des sites web proposant un degré d'interactivité proche d'une application traditionnelle et des contenus vidéo à l'image d'un YouTube, pourquoi passer par des technologies comme Flash ? La question se pose d'autant plus que Flash a indéniablement du retard sur les appareils mobiles, qui prennent de plus en plus d'importance. Voyons donc ce qu'il en est réellement, tant au niveau des possibilités offertes par les standards, que de leur implémentation dans les navigateurs disponibles, en tentant de vulgariser des concepts abscons pour les utilisateurs de sites web au quotidien.
Qu'est ce qu'un standard ?


Pourquoi a-t-on besoin de technologies comme Flash ?

Les technologies comme Flash ou Silverlight permettent également des interactions poussées qui ont longtemps été impossibles avec des technologies web classiques : le web a été conçu pour afficher des documents avec des liens hypertexte, pas pour reproduire le comportement d'une application « desktop » dans un navigateur. Les technologies comme Flash, au contraire, permettaient de s'approcher de ce niveau d'interaction et donc de proposer à la fois des sites web enrichis ayant le comportement d'applications telles qu'on les conçoit habituellement, mais également de jeux assez réussis techniquement.

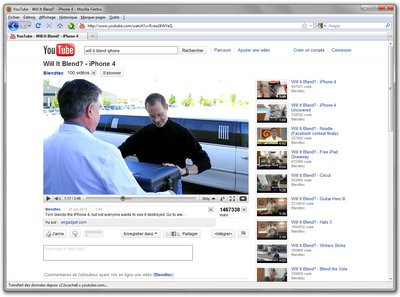
Enfin, l'arrivée de la vidéo Flash a révolutionné le web avec la popularité de sites comme YouTube, Dailymotion ou Vimeo. Tous ces sites utilisent traditionnellement Flash, qui permet de lire des vidéos sur un navigateur web sans avoir installé de lecteur vidéo agrémenté d'un plug-in tel que QuickTime ou RealPlayer.

Là où ça coince...
Le problème de technologies comme Silverlight ou Flash réside dans le fait qu'il s'agit malgré tout de plug-ins qu'il faut installer sur son poste client. Accédez à une page web utilisant la technologie sans le plug-in correspondant et vous aurez au mieux une page pleine de trous, au pire un message vous indiquant que le site ne peut pas être visionné sans le plug-in. Soit, me direz-vous, il suffit alors de l'installer : Flash comme Silverlight sont disponibles sur Windows, Mac OS X et Linux (pour ce dernier la prise en charge de Silverlight n'est pas officielle).
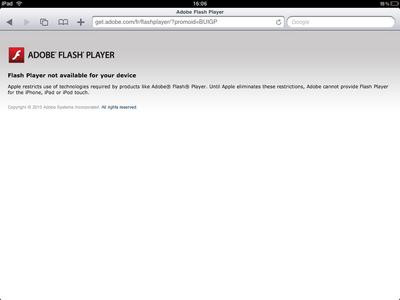
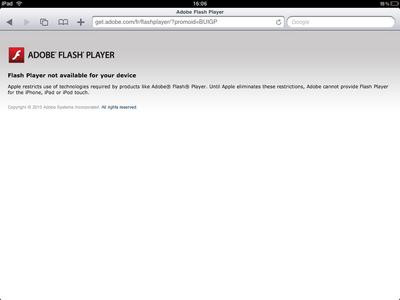
Certes, mais ce qui est vrai pour le desktop l'est beaucoup moins pour les appareils mobiles pour lesquels on trouve deux cas de figure : soit la technologie existe, mais elle n'est pas encore assez mûre (avec des progrès tout de même, voir le tandem Android 2.2 / Flash 10.1), soit la technologie est bloquée à la source par le constructeur. C'est le cas d'Apple qui refuse de permettre à Adobe de développer une version iOS (iPhone, iPod Touch, iPad) de son lecteur Flash. Conséquence : les sites utilisant Flash (ou Silverlight qui est exactement dans le même cas) sont illisibles sur les appareils frappés d'une pomme. Conséquence fâcheuse puisque la part de marché d'iOS croît, et l'iPhone mène la marche en ce qui concerne le surf sur appareil mobile. Résultat : un pourcentage grandissant d'utilisateurs n'a pas accès à de nombreux contenus disponibles sur le web. Apple justifie sa position par plusieurs reproches imputables à la technologie : Flash est gourmand en ressources, très limitées sur un appareil mobile, et manque en outre de stabilité et de sécurisation. Pour Steve Jobs, comme il l'a écrit dans sa lettre ouverte, la solution a un nom : HTML5 ! Pas si simple en réalité, mais voyons de quoi il en retourne !
HTML5 : la solution miracle ?
Avant toute chose, démontons d'emblée un préjugé sur HTML5. L'affaire Apple vs Adobe a probablement contribué à un raccourci qui consiste à faire de HTML5 une sorte de révolution technologique qui permettrait de s'affranchir de Flash ou de Silverlight. Il n'en est rien ! Déjà, HTML5 n'a pas été conçu dans le but de rendre Flash ou Silverlight obsolète. En réalité, quand on parle de HTML5 pour remplacer Flash, on parle de l'utilisation de certaines nouvelles propriétés de HTML5, associées à des technologies existantes comme JavaScript, et à de nouvelles propriétés offertes par les feuilles de style CSS, notamment dans leur version 3.Les balises < audio > et < video >
En fait, l'engouement autour de HTML5 tourne principalement autour de deux nouvelles balises : audio et vidéo. Celles-ci permettent comme leur nom l'indique, d'insérer dans une page web un fichier audio ou vidéo et de le lire sans plug-in. On voit d'emblée l'intérêt : en théorie, cela permet à un site comme YouTube de se passer entièrement de Flash. En pratique, la situation est plus compliquée. Car pour lire la vidéo, il faut un codec. Et si la majorité des navigateurs web interprètent la balise vidéo, ils n'ont pas encore réussi à se mettre d'accord sur le codec à utiliser pour cela.Du côté d'Apple, on pousse évidemment le format H264, déjà largement utilisé dans de nombreux produits et logiciels de la marque. Les vidéos H264 intégrées dans des pages web sont donc lues par toutes les versions de Safari : Mac, Windows, iPhone/iPod Touch et iPad. Le format H264 sera également pris en charge par Microsoft pour Internet Explorer 9.

De son côté, Google propose également son propre format, VP8, dont les spécifications sont ouvertes. Le format sera géré par la prochaine version de Chrome, et Opera le rejoindra également avec la version 10.6 de son navigateur. Pour l'heure, Opera ne prend en charge que le format libre Ogg Theora, tout comme Mozilla Firefox ! Quant à Internet Explorer 8, il est tout simplement incapable de prendre en charge les deux balises...

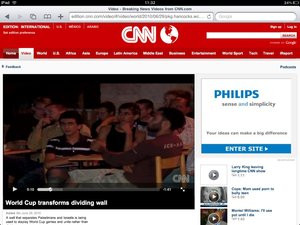
Comment réagissent les fournisseurs de contenu ? En pratique, depuis la sortie de l'iPad notamment, on trouve de plus en plus de sites d'actualité ou de vidéos communautaires proposant une option HTML5/H264 alternative. Apple en fait la promotion sur son site, où l'on trouve une section spéciale iPad que des grands noms viennent régulièrement grossir : New York Times, Time Magazine, Reuters, ESPN, CNN ou encore ABC et Netflix sont déjà prêts à s'affranchir de Flash (du moins en ce qui concerne les appareils incompatibles). Testés en pratique sur un iPad, les sites sont effectivement conçus de manière à faire totalement oublier l'absence de Flash sur l'appareil : les vidéos intègrent le lecteur HTML5 de l'iPad, et l'intégration est même assez sympathique. On passe en plein écran total d'un tapotement sur l'icône correspondante avec un petit effet de zoom avant/arrière du meilleur effet.


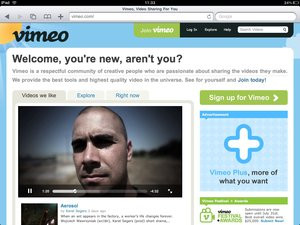
Quid des sites de vidéo communautaires ? YouTube diffuse des vidéos au format H264, mais propose également la prise en charge du format VP8. Chez Vimeo, le H264 est également de la partie. Enfin, le format libre Ogg est utilisé notamment par Dailymotion, mais son avenir demeure plus incertain (d'ailleurs, DailyMotion propose également ses vidéos au format H264 pour les utilisateurs d'iPhone ou d'iPad). Bref, si le fait d'avoir des balises dédiées pour l'ajout de vidéos est une avancée certaine, la bataille qui se livre sur le plan des codecs risque d'être, dans un premier temps, nuisible à la standardisation promise, même si actuellement, le H264 semble s'imposer et dispose de soutiens certains (Apple, Microsoft...).
CSS : animations et typographie
Si les vidéos font partie des éléments pouvant rendre une page HTML moins statique, l'intérêt de technologies comme Flash ne se limite pas, loin de là, à l'affichage de vidéos. En remontant dans le temps, qu'est-ce qui a réellement contribué au développement de Flash ? Sans doute sa filiation nettement plus rapprochée avec les techniques existantes dans d'autres formes de publication visuelle. Tant au niveau de la typographie ou de la mise en page, que de l'animation des contenus, Flash permet beaucoup plus de liberté aux créatifs qui se retrouvent avec des possibilités plus proches de ce à quoi ils sont habitués dans les domaines de la publication « print » ou de la vidéo. Une page web, à la base, est statique. Elle obéit en outre à des contraintes en terme de typographie (nécessité de recourir à des polices standard), de mise en page (peu de fantaisies permises avec le texte) ou d'animation des contenus (transitions, alpha, balayages...). Ces limitations se sont progressivement réduites avec les progrès réalisés par les feuilles de style CSS. Conçues pour différencier le contenu sémantique d'une page de sa mise en forme, les CSS permettent aujourd'hui de réaliser des mises en page complexes sans avoir recours à des artifices tels que les tableaux détournés de leur fonction d'origine.Les dernières versions des CSS introduisent de nouvelles possibilités intéressantes. Il est ainsi possible de charger une police de caractères personnalisée dans une page pour l'utiliser, même si elle n'est pas installée sur le poste client qui exécute le navigateur. Cette propriété est en réalité antérieure à la version 3, mais elle est aujourd'hui prise en charge par l'ensemble des navigateurs web actuels... à l'exception d'Internet Explorer 8. À l'heure où nous écrivons ces lignes, la 3e Technology Preview d'Internet Explorer 9 n'est pas mieux lotie : les sites testés cherchent toujours leur police...


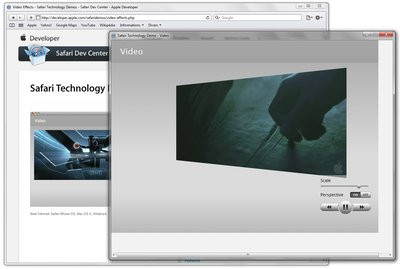
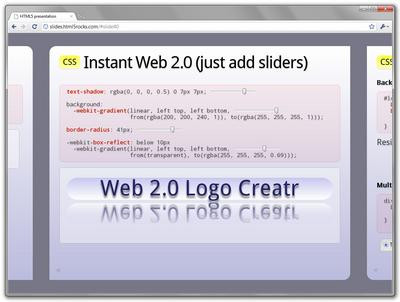
Les CSS offrent également des propriétés plus avancées en ce qui concerne les formes, et notamment l'affichage des boites dont les angles peuvent être arrondis, et le remplissage qui gère les dégradés, voire même de gérer des animations. Et c'est là que le bât blesse : les navigateurs web actuels offrent des niveaux de compatibilité TRÈS variés sur certaines propriétés. En clair : les navigateurs utilisant le moteur Webkit (Safari, Chrome) sont très en avance sur ce plan et pour cause : la plupart de ces possibilités utilisent des propriétés... propres à Webkit, précédées du préfixe « -webkit ». On comptera parmi elles les transitions, permettant de créer des animations entre deux états (position, opacité...), la gestion de la rotation du texte, ou encore l'ajout de reflets. Il était évidemment possible d'arriver à certains de ces effets en utilisant Javascript, mais le fait de pouvoir les intégrer directement via des propriétés CSS facilite considérablement leur implémentation.

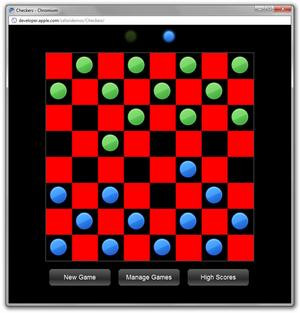
Concrètement, on trouve des exemples de l'intérêt de ces transitions et animations dans plusieurs démos technologiques, notamment celles postées par les développeurs de Safari. On peut citer par exemple leur jeu de dames, qui utilise les transitions CSS pour l'animation des pions, ou une interface rappelant largement celle de leur « media center » Front Row. Visualisée sur un Mac équipé de Safari, la démonstration est assez convaincante : les animations dans les menus, les reflets sur les affiches, tout est là ! Pour un néophyte peu au fait des technologies du web, difficile de savoir que l'on n'est pas dans un site Flash.


Néanmoins, le fait que ces animations ne soient visibles, actuellement, qu'avec Safari ou Chrome peut alors inciter à se demander quel est l'intérêt de développer des standards si certaines balises ne fonctionnent que sur des navigateurs spécifiques. La situation est en fait plus complexe qu'elle en a l'air. Contrairement à l'époque de la guerre IE/Netscape, où certaines balises propriétaires étaient incompatibles et perturbaient l'affichage des pages, le fait d'utiliser des propriétés CSS labellisées pour un certain navigateur permet justement d'éviter les incompatibilités en précisant le navigateur qu'elles concernent. Si vous exécutez un autre navigateur, ces balises seront ignorées, mais si le site est correctement codé, cela ne doit pas, en théorie, le rendre inutilisable. Il ne faut pas oublier que ces spécifications ne sont pas encore finalisées !
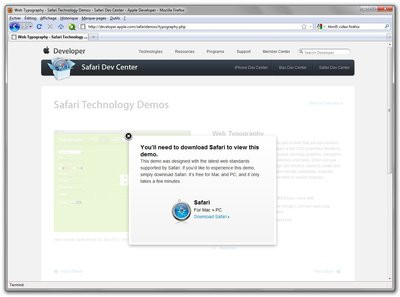
En revanche, dans le cadre de démos technologiques, on risque vite de se trouver face à un mur, et c'est effectivement ce qui se passe lorsque l'on confronte différents navigateurs aux exemples donnés par Google avec son site HTML5 Rocks : la plupart des propriétés CSS évoquées sont réservées aux navigateurs Webkit : les exécuter avec Opera ou Firefox, même avec des builds récentes (Firefox 3.7 Alpha et Opera 10.6 beta) résulte le plus souvent dans une ignorance totale des propriétés. C'est encore pire sur les démos diffusées par Apple, qui refusent tout simplement de se lancer avec un navigateur autre que Safari (même Google Chrome, qui utilise pourtant Webkit !) À terme, Firefox devrait intégrer le support des transitions dans sa version 4.0, mais dans la mesure où la plupart des démos disponibles actuellement utilisent spécifiquement les propriétés -webkit, il est impossible de tester le résultat sur un navigateur utilisant un autre moteur.
Canvas
Quid des graphismes ? Jusqu'ici, nous avons vu que HTML5 pouvait être utilisé pour insérer des vidéos, et que les CSS3, notamment sous les navigateurs utilisant le moteur Webkit, permettaient d'agrémenter les pages de transitions et d'effets graphiques. Néanmoins, Flash, et c'est même son utilisation première avant qu'il ne devienne la solution complète qu'il est aujourd'hui, était destiné à agrémenter les sites web de graphismes et d'animations vectorielles.Que trouve-t-on du côté des standards du web ? On peut citer deux technologies. La première, Canvas, est une technologie là encore initiée par Webkit, mais reprise par tous les navigateurs depuis. Canvas permet d'insérer via une balise HTML une zone permettant d'afficher des graphismes bitmap ou vectoriels. L'intérêt est de pouvoir interagir avec cette zone via JavaScript. Cela permet ainsi de réaliser des applications interactives, ou des jeux, sans avoir recours à un plug-in, du moins sur le papier.


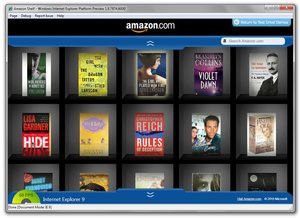
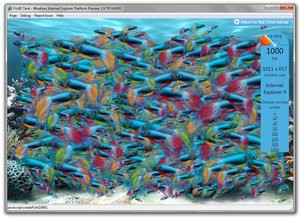
Intégré à HTML5, Canvas est notamment mis en avant par Microsoft (là où Apple met plutôt l'accent sur les transitions et animations CSS dans ses démos). Internet Explorer 9, pour lequel Microsoft semble faire de gros efforts pour pousser l'usage des standards, bénéficiera d'accélérations matérielles profitant notamment aux éléments Canvas. La firme de Redmond propose déjà une Technology Preview de son futur navigateur, associé à de nombreuses démonstrations, dont plusieurs utilisent ces éléments. On trouve ainsi une bibliothèque interactive affichant les best-sellers d'Amazon et diverses animations mettant en scène des éléments bitmap (aquarium, champ d'astéroïdes...). En exécutant ces démonstrations sur les 5 navigateurs en version finale et en version de développement, on remarque effectivement que tous exécutent sans problème le code, mais avec des résultats très variables quant aux performances, les plus performants, derrière la preview d'Internet Explorer 9 (accélérée et logiquement loin devant), sont Opera et Firefox, avec un léger avantage pour leurs versions de développement par rapport aux versions stables actuelles.
SVG
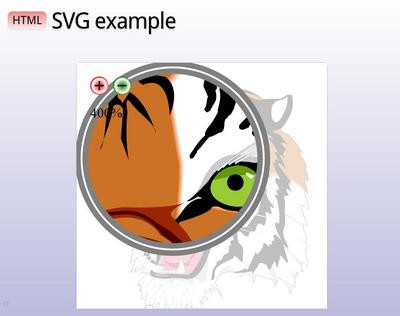
Autre technologie standard, le SVG permet comme ce dernier d'afficher des éléments graphiques vectoriels, là où on utilisera plutôt Canvas pour le bitmap. Là encore, on peut l'utiliser pour afficher des objets statiques, mais aussi dynamiques, animés ou interactifs. Un des usages permis par l'utilisation d'éléments SVG réside par exemple dans l'insertion de graphiques dans une page web. Quelle technologie utiliser ? Certains se sont penchés sur le sujet, comme l'auteur du blog Electriq qui a tenté de développer la même application, un spirographe interactif, en utilisant HTML5 (avec possibilité de switcher entre SVG et Canvas pour le rendu) d'un côté et Flash de l'autre. Le verdict est sans appel : selon lui, la version Flash est infiniment plus réactive. En revanche, Canvas se montre plus véloce que SVG sur les navigateurs compatibles. Dans tous les cas, il semble que HTML5 ait encore du pain sur la planche à ce niveau...
Quoi d'autre ?
Nous avons évoqué dans ce tour d'horizon quelques possibilités offertes par HTML5 et les CSS 3, mais ce ne sont pas les seules. Ainsi, HTML5 permet notamment de gérer la mise en cache d'éléments ou l'envoi de notifications, ce qui ouvre des possibilités intéressantes dans les applications de messagerie, par exemple. La géolocalisation, la gestion du glisser/déposer ou encore la prise en charge de nouvelles possibilités pour les formulaires (curseurs, champ de recherche, validation de types de données spécifiques tels que les couleurs, les adresses mail...) font également partie des nouveautés.Conclusion
La notion de standards du web est en perpétuelle évolution. Lorsqu'Apple a sorti, certes de manière assez opportuniste, une page de démonstrations technologiques vantant les mérites de HTML5 et des CSS3, plusieurs blogueurs et défenseurs de navigateurs concurrents se sont émus de l'impossibilité de lancer ces démonstrations sur des navigateurs concurrents. Le problème réside dans l'absence de finalisation de ces standards. Apple a envoyé un message confus, faisant croire que Safari était un navigateur plus respectueux des standards du web que ses concurrents. En fait, la plupart de ces démonstrations n'auraient même pas pu se lancer sur un navigateur concurrent.
Le risque est alors le suivant : va-t-on se retrouver avec une situation similaire à la guerre Netscape/Internet Explorer, alors que les standards du web sont justement censés uniformiser le rendu des pages web entre les navigateurs ? Le risque existe, notamment en raison de l'usage que des sociétés comme Apple font de ces standards. On a compris que le but d'Apple est de tuer Flash, et de prouver son obsolescence alors que l'on peut aujourd'hui réaliser des pages web complexes, visuellement très riches, sans avoir recours à des technologies comme Silverlight ou Flash. Néanmoins, à trop vouloir mettre en avant des standards qui ne sont pas finalisés, et sur lesquels les différents acteurs ne sont pas sur la même longueur d'onde, on risque effectivement de se retrouver avec des sites utilisant des codecs différents pour leurs vidéos, ou ayant recours à des propriétés incompatibles avec certains navigateurs web.

Cette situation peut au contraire donner du grain à moudre à Adobe, qui pourra toujours prétexter qu'un site utilisant Flash bénéficie du même rendu, que l'on soit sous Mac OS X, Windows ou Linux, et quelque soit le navigateur utilisé. L'éditeur de la Creative Suite peut également faire valoir la puissance et la simplicité d'utilisation de ses outils : Flash offre aujourd'hui une ergonomie et un fonctionnement passés dans les mœurs des créatifs, là où passer par les standards du web peut nécessiter un réapprentissage. La version 5 de la suite propose en outre des ponts intéressants entre ses outils « print » tels que Photoshop et InDesign, et Flash via des outils de conversion, comme le nouveau Flash Catalyst qui permet de transformer une maquette réalisée sous Photoshop en un site interactif sans saisir une ligne de code.
Au final, les standards du web sont en progrès, et permettent de réaliser des sites de plus en plus attractifs visuellement, et désormais enrichis de contenus multimédias sans passer par un plug-in. C'est une excellente nouvelle ! Que des sociétés comme Apple contribuent à ce développement en maintenant une avance technologique qui bénéficie à un projet open source comme Webkit l'est tout autant ! Mais il serait souhaitable que les développeurs des différents navigateurs web accordent désormais leurs violons, afin de ne pas revivre un remake des années 90 où un navigateur dominant dictait la manière de réaliser des sites web...
