
Pour répondre à ces usages, de nouvelles technologies de développement Web ont été créées pour former une tendance : le Responsive Web Design ou sites Web adaptifs. En partant du constat que la tablette ou le smartphone sont les principaux outils de demain, le W3C, chargé de réguler les standards du Web, souhaite multiplier le nombre de sites Internet mobiles avec des outils permettant de rendre compatible n'importe quelle page pensée pour l'écran d'un ordinateur disposant d'une diagonale supérieure. Le texte, les images et la mise en page sont ainsi pré-formatés pour s'adapter à certaines définition.
Est-il alors nécessaire de repenser son site Internet ? Le jeu en vaut-il la chandelle ? Quelles sont les conséquences d'une telle stratégie ? Alors que deux grands sites (Pixmania et Libération) viennent de franchir le pas, voici quelques éléments susceptibles d'alimenter la réflexion.
Pour aller plus loin
Une seule URL pour une meilleure visibilité
Un site Internet de type adaptatif présente plusieurs avantages, le premier étant bien sûr, pour l'internaute. Nul besoin de zoomer pour lire le contenu d'une page prévue pour un écran plus grand et fini les redirections automatiques vers des sites aux fonctionnalités limitées hébergés sur un sous-domaine, ou les pages invitant le téléchargement d'une application dédiée dont l'installation est restreinte à 1 ou 2 OS mobiles.
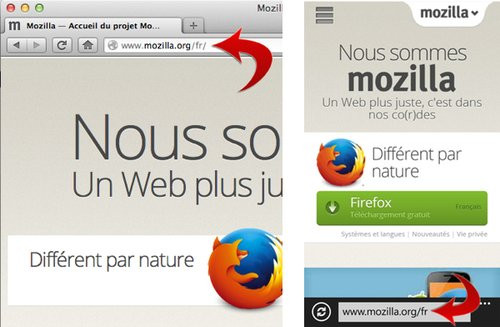
Exemple : une même URL d'accès quel que soit le terminal
Quel que soit le terminal utilisé, le site et son contenu seront accessibles depuis une seule et même URL avec un agencement optimisé pour l'utilisateur. Kenny Dits, responsable étude et développement au sein de M6 Web (maison mère de Clubic), ajoute qu'au-delà des smartphones, le responsive design permet également de « traiter les tablettes (de 7" à + par exemple), qui n'aurait pas été ciblées via une version mobile. On peut aussi s'intéresser aux très grandes résolutions ».
En plus d'offrir une meilleure présence sur la Toile, la gestion d'une même URL simplifie les choses du côté de l'éditeur. D'une part, le contenu ne devra être édité qu'une seule fois et d'autre part, l'analyse du trafic pour un site donné sera unifiée. Il conviendra toutefois d'établir des filtres en fonction de la définition de l'écran utilisés par les internautes pour segmenter le rapport et le rendre plus pertinent.
Une meilleure approche pour le SEO
En terme de référencement, la présence d'un sous-domaine ou d'un site distinct générant une quantité de liens pointant vers des pages optimisées pour mobile peut éventuellement poser des problèmes de duplicate content. Or la reprise intégrale ou partielle d'un texte est sanctionnée par Google et perçu comme du contenu de pauvre qualité. Cela peut se traduire par un moins bon classement au sein des résultats de recherche.
Maciej Poltorak, responsable du référencement sur les sites du groupe M6 Web, précise que contrairement à l'usage d'une TDL dédiée, de type .mobi, un sous-domaine permet de tirer un bénéfice de l'autorité de son hôte au sein de Google. Cependant « Nous diluons encore une fois la popularité et forçons Google a crawlé un nombre deux fois plus important de pages. »
Depuis plusieurs années, Google favorise les sites Internet pensés pour un usage mobile. Ces derniers obtiennent ainsi un meilleur classement au sein du moteur de recherche lorsqu'une requête est effectuée depuis un smartphone. Depuis, la firme de Mountain View encourage les éditeurs à adopter un développement plus moderne et explique que les webmasters doivent « suivre les bonnes pratiques du secteur, lesquelles préconisent l'utilisation de la conception Web adaptative ».
Un coût optimisé... à long terme
La méthode traditionnelle pour élargir sa présence sur la Toile vise à concevoir plusieurs versions d'un même site Internet afin que son contenu s'affiche correctement sur ordinateurs et sur smartphones. D'emblée, ce choix pose plusieurs problèmes.La gestion de plusieurs sites se traduit inévitablement par un temps de maintenance plus important. Outre la mise à jour du HTML, il est également nécessaire de gérer les bases de données respectives associées à chaque version, et bien entendu, l'éditeur n'en proposant rarement plus que deux, il revient à l'administrateur de déterminer les règles de redirection en fonction des terminaux du mobinaute, quitte proposer un site optimisé pour un écran de 3,5 pouces sur une tablette de 7 pouces...
En outre, pour les sites Web les plus anciens, il n'est pas rare que la déclinaison mobile ait été conçue plusieurs années après l'édition classique. Celle-ci peut donc être prise en charge par une agence de développement différente ce qui introduit plusieurs complications en terme de coordination par exemple pour la mise à jour d'une section.
Interrogé par nos soins, Quentin Adam, PDG de Clever Cloud, affirme qu'une stratégie responsive « est en général moins chère et surtout beaucoup plus simple à maintenir dans le temps : pas de copie de données, l'architecture est pensée de façon unifiée. De plus, un site responsive est un gage de qualité logicielle. En plus d'être la démarche qui respecte les standards du web ».

Plus accessible, plus simple, promesse d'un meilleur référencement et moins cher, l'avenir du responsive Web Design semble tout tracé. Cependant cette tendance ne fait pas l'unanimité et en pratique les choses sont un peu différentes. Pour certains, l'adoption du responsive engendre trop de coûts parallèles et ne répond pas forcément aux besoins de chacun.
Des pages souvent trop lourdes
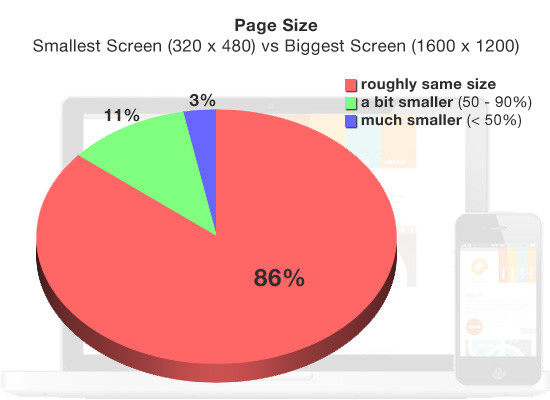
Le chercheur Guy Podjarny, spécialisé dans la mesure de performances et responsable de l'architecture chez Akamai, a effectué une batterie de tests afin d'analyser le poids d'une même page sur différente définitions d'écran. Il en conclut que dans près de 75% des cas, celui-ci reste inchangé. Cela signifie donc que pour la majorité de ces sites le mobinaute charge les mêmes éléments que sur un ordinateur. Les images, par exemple, bien que redimensionnées en fonction de la largeur du smartphone ou de la tablette conservent un poids identique. Certains éléments sont en outre masqués via une propriété conditionnelle dans la feuille style mais tout de même chargés par le navigateur du smartphone.
Crédits : SixRevisions
Selon une étude précédemment menée par Equation Research pour Gomez, 52% des utilisateurs ayant rencontré des difficultés sur un site mobile n'y reviennent plus et 40% d'entre eux se tourneraient davantage vers un site concurrent. Toutefois M. Adam rappelle que certains navigateurs mobiles testent aujourd'hui des optimisations afin d'accélérer l'affichage et qu'il existe plusieurs techniques visant à améliorer la bande passante sans pour autant appliquer des filtres sur un serveur. Il ajoute que « l'emploi de CDN (distribution de contenu statif rapide) permet également d'accélérer le chargement ».
Le poids d'une page peut également affecter la position d'un site au sein des résultats de Google. M. Poltorak explique en effet que le moteur de recherche prend de plus en plus en compte certains indicateurs de qualité et notamment : le taux de rebond, le nombre de pages vues par visite, le temps passé sur le site et le taux de retour/fidélité. Il ajoute ainsi : « un temps de chargement rapide des pages est une condition sine qua non pour améliorer les indicateurs de qualité », en précisant que l'indexation par les moteurs de Google sera plus rapide sur un site léger.
Interrogé par nos soins, Raphaël Goetter, spécialiste du développement Web et fondateur de l'agence Alsacréations, souligne que les notions de performances et d'optimisations concernent le domaine plus général du "Web Design Adaptatif", dont les caractéristiques peuvent être combinées avec le Responsive Web Design. M. Goetter ajoute qu'il est possible de « limiter les requêtes (sprites CSS, Data-URI, font-icon), compresser les images, concaténer et minifier scripts et CSS, charger conditionnellement les ressources lourdes, compresser côté serveur, gérer les durées de cache, etc. ».
Un contenu parfois inadapté
Si le Web adaptatif facilite la création directe d'une page pour tous les terminaux, toutes les pages en revanche ne sont pas logées à la même enseigne. Un site Internet relativement statique ne demandant aucune interaction répétée de la part de l'utilisateur diffère par exemple du site Internet d'une compagnie aérienne. En version classique ce dernier permettra de consulter les horaires des vols et les tarifs tandis que dans sa déclinaison mobile, il répondra à un besoin bien précis (connaître les éventuels délais ou les portes d'embarquement). Dans ce cas, une application mobile dédiée est sans doute préférable, mais aussi plus coûteuse.
M. Goetter explique ainsi que si tous les sites méritent au moins d'être lisibles sur n'importe quel écran, « quelques cas très spécifiques, liés à des fonctions inhérentes d'un smartphone, tireront grand bénéfice d'une application dédiée, par exemple un service immobilier ou d'emploi offrant une prestation de géolocalisation ». Il ajoute que le téléchargement d'une application n'est réalisé que par la suite, une fois que l'internaute est fidélisé.
Des problèmes d'accessibilité
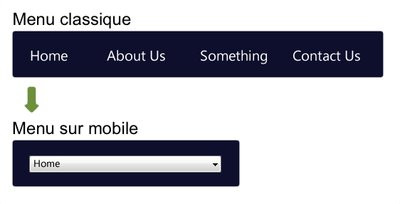
De prime abord, un site en responsive semble favoriser l'accessibilité avec une mise en forme du texte adaptée à l'écran et la taille de la police s'adaptant à la résolution. Pourtant, comme le souligne le développeur Chris Day, PDG de l'agence Daymedia, ce type de développement ne conviendra pas à tous les mobinautes.En effet, pour mettre en valeur le contenu sur mobile, un site adaptatif utilise généralement une technique visant à masquer le menu au sein d'un volet dynamique et à ne conserver que les icônes pour la navigation. Or, une personne à déficience cognitive nécessitera un texte clair permettant d'identifier l'objet du lien.

M. Day ajoute : « l'un des problèmes les plus fréquents que j'observe avec les sites responsive est l'usage de la balise <select> ». Sur mobile celle-ci se présente sous la forme d'un menu déroulant, de fait, un lecteur d'écran dictant le contenu du site ne sera pas en mesure de naviguer correctement les pages.
Par ailleurs, certains développeurs empêchent la possibilité de zoomer sur le texte. Plus précisément, en tentant de passer outre un bug d'iOS, une manipulation consiste à rajouter la propriété maximum-scale=1 au sein de la balise meta name="viewport" dans l'en-tête de page. Les Malvoyants ne seront alors pas en mesure d'effectuer un zoom sur la page.
Une refonte complexe pour les sites existants
Quand il s'agit de moderniser un site Web existant selon les principes du responsive Web design, les choses se compliquent. Le webmaster devra ainsi reprendre chacun des éléments de la page et les optimiser pour chacune des tailles d'écran, un travail parfois colossal qui mériterait peut-être d'orienter la réflexion vers le développement d'une application mobile. En outre l'adaptation automatique d'un site aux terminaux est effectuée non pas en fonction de la taille de l'écran mais de leur définition et les choses sont moins simples qu'elles n'y paraissent. Le blog spécialisé hteumeuleu.fr note par exemple que l'iPad 2 et l'iPad Mini ont la même définition d'écran (1024x768) mais deux diagonales bien différentes respectivement de 9,7 pouces et 7,9 pouces. Or les hybrides de type phablets se multipliant, le ciblage s'en trouve complexifié.En outre, comme le souligne Jakob Nielsen, spécialiste de l'ergonomie et anciennement vice-président de la recherche chez Apple, « les différences entre un site mobile et un site classique vont au-delà du simple agencement ». L'homme explique par exemple que le contenu à lire sur un téléphone doit plus court et plus simple. Il ajoute qu'il ne suffit pas d'adapter automatiquement la largeur des images via une propriété CSS mais que ces dernières doivent être encadrées et zoomées de manière différente pour mettre en évidence certains détails. Et de conclure : « Cependant, lorsque vous prenez en compte toutes ces différences, nous revoilà à la case de départ : deux designs différents ».
Conclusion
Mobile first, tel est le nouveau leitmotiv de nombreuses agences de développement Web pour lesquelles la conception de sites Internet en responsive est devenue monnaie courante. Simple tendance ou petite révolution ? Quoi qu'il en soit, la multitude des terminaux mobiles, qu'il s'agisse des smartphones, des phablettes ou des tablettes, pose inévitablement plusieurs questions concernant la stratégie à suive pour une PME ou un freelance souhaitant promouvoir son produit ou ses compétences sur la Toile. Il faut dire que selon une étude de Pew Internet menée en 2011, 42% des internautes âgés entre 18 et 29 ans considéraient déjà leur smartphone comme le principal moyen pour accéder à Internet. L'adoption du Web adaptatif ne répond cependant pas à tous les usages et nécessite d'appréhender le problème à court et long terme.D'emblée, un site Web en responsive sera plus facile d'accès pour l'internaute et simplifiera également la gestion du contenu pour un affichage multi-écran. Alors que le trafic mobile est en pleine croissance, l'éditeur bénéficiera d'une plus large visibilité, et dans le cas d'un commerçant, cela peut se traduire par un meilleur chiffre de vente. En outre, il est toujours bon de respecter les consignes de Google afin d'être mieux référencé au sein de son moteur de recherche. A long terme, les spécialistes estiment que la maintenance d'un site Web adaptatif s'en trouve simplifiée, ce qui implique donc une baisse des coûts.
En revanche, le développement doit être effectué en profondeur afin d'offrir la meilleure expérience qui soit sur mobile, tant au niveau du poids des pages, de leur ergonomie et de leur accessibilité. Parfois, le développement initial nécessitera donc plus de temps et donc un budget plus élevé. Pour les sites Internet les plus importants, cela implique parfois d'investir au sein de serveurs spécialement dédiés à l'optimisation des images. Et dans certains cas, il est alors préférable d'opter pour le développement d'une application native ; un coût non également négligeable, d'autant qu'il faudra au minimum proposer celle-ci sur les 2 ou 3 plateformes mobiles les plus populaires.
Plus qu'une simple refonte du site, il faut donc prendre en compte plusieurs critères tels que le budget, le projet de communication, le taux d'interactivité avec l'utilisateur ou encore les contraintes de performances
