Fondé en 2013, Webflow a une philosophie différente de la plupart des websites builders. Là où la majorité s’adresse au grand public avec la promesse de pouvoir créer un site web rapidement sans aucune compétence dans le domaine, Webflow vise lui les designers professionnels qui voudraient créer des sites web fonctionnels pour leurs clients sans avoir à écrire une ligne de code.

Une proposition qui a convaincu puisque début 2021, l’entreprise annonçait avoir 2 millions d’utilisateurs et 100 000 clients dans 190 pays. Est-il vraiment possible de créer un site web très personnalisé sans écrire du code ? Webflow est-il quand même abordable pour les non-professionnels ? Nous allons tenter d’y répondre.
- moodVersion d'essai disponible
- settingsHébergé / pré-installé
- storageStockage illimité
- extensionPlugins disponibles
- format_paintThemes disponibles
- shopping_bagAdapté aux sites e-commerce
- Une personnalisation au pixel près
- Un grand choix de templates modernes
- Permet de créer tout type de site
- Des tutoriels avancés
- Le nombre d'objets CMS limités
- Difficile à utiliser pour les débutants
- Les menus, pas toujours clairs
Quels sites puis-je faire avec Webflow ?
Création d'un blog
Webflow permet d’activer son CMS pour tous les sites, et vous créera automatiquement deux collections : Blog Posts et Categories. Les collections servent à classer les différents contenus de vos blogs mais aussi à définir leur structure, à la manière d’un template. Dans les paramètres, vous pouvez définir les champs qui apparaitront dans l’éditeur pour construire chacun de vos contenus. Par exemple, pour les articles, Webflow vous ajoute automatiquement dans la collection un champ titre, un espace pour le corps de votre texte, pour le slug, pour l’image mise en avant, le nom de l’auteur, etc. Pour chaque nouvelle collection, vous aurez à créer la structure vous-même. La plateforme propose de nombreux types de champ, qui serviront pour ajouter différents éléments à vos articles ou même pour faire des liens entre les différentes collections, du type « cet article appartient à cette catégorie ». Les champs proposés seront suffisants pour la majorité des utilisations mais les blogueurs les plus avancés pourront regretter de manquer d’options de personnalisation plus avancées.
L’éditeur, dans lequel vous écrirez vos contenus, est très simple d’utilisation. Toutes les fonctionnalités de formatage du texte sont présentes pour créer des articles efficaces. Cependant, la prise en main n’est pas des plus faciles, que ce soit pour créer les collections ou du contenu, et il faudra un certain temps d’adaptation pour savoir naviguer les menus de façon efficace. Autre point noir, la limite du nombre d’objets du CMS, même dans l’abonnement le plus cher. Si votre but est uniquement de créer un blog ou un site web d’actualités, cette plateforme vous limitera très rapidement. Mais pour un blog d’appoint qui accompagne un site vitrine par exemple, le CMS se révèlera efficace.
Pour chaque page du site considérée comme étant liée au CMS, Webflow propose d’activer le flux RSS et de gérer les paramètres qui s’y rapportent. Un aperçu est proposé en bas de page pour savoir à quoi ressemblera son site dans les lecteurs RSS. On apprécie que le service propose des aperçus pour chaque menu complexe et permette de ne pas faire ses réglages à l’aveugle.
Création d'un site vitrine
Webflow propose un modèle “Business Starter”, qui sera adapté pour la création d’un site vitrine. Il crée pour vous des catégories pour présenter son activité, ses travaux, son équipe, ainsi qu’une partie blog et contact. Il suffira de le compléter avec ses textes et ses images pour obtenir un site vitrine fonctionnel.
Quelques templates gratuits reprennent l’idée du modèle starter en l’améliorant, et se concentrent sur des thèmes en particulier : fitness, agence, corporate… Parmi les choix gratuits, le template starter sera une meilleure option que les designs préconçus, qui demanderont plus de modifications si votre entreprise n’est pas dans le domaine d’activité ciblé. Sinon, vous pouvez choisir de partir d’une page blanche ou de vous pencher sur les modèles payants, qui proposent des dizaines de designs adaptés aux PME et TPE pour créer un site vitrine facilement.
Avec ses options de design poussées, cette plateforme brillera particulièrement pour la création d'un site vitrine.
Création d'un site e-commerce
Comme pour le blog, l’e-commerce possède un menu dédié. Dans celui-ci, Webflow met à disposition un tutoriel pour mettre en place sa boutique. Il est présenté sous la forme d’un menu de paramètres à modifier, avec différentes informations à remplir pour que toutes les fonctionnalités principales puissent être activées. La présence de ce guide est appréciée, d’autant plus qu’il contient des liens directs vers les paramètres, permettant d’éviter la navigation dans les menus pas toujours clairs de l’outil.
Dans le même menu, un espace dédié permet d’ajouter des articles rapidement. Il fonctionne de la même manière que l’ajout de contenu sur le blog, avec des champs spécifiques à remplir et la possibilité d’en ajouter ou supprimer dans les options. Webflow permet de vendre aussi bien des produits physiques que des biens numériques au téléchargement, et vous laisse choisir parmi de nombreux paramètres pour la gestion de la TVA et des livraisons. Si vous possédez déjà un fichier CSV recensant vos produits, vous pouvez choisir de l’importer directement dans l’outil. Et si vous utilisez les services de Google et Facebook, vous pouvez les intégrer pour synchroniser vos produits entre les différents services. Comme pour les posts de blog, l’éditeur se révèle simple à l’utilisation et l’ajout d'articles à vendre est intuitif. On apprécie d’avoir un espace dédié.
Toujours dans le même menu, le service vous laisse créer des codes de réduction personnalisés, ajouter des catégories de produits et suivre vos commandes. Pour les options plus générales qui concernent l’ensemble de la boutique, il faudra se rendre dans le menu « options » et dans le sous-menu « Ecommerce ». C’est ici que vous pourrez choisir si vous souhaitez utiliser Stripe et/ou PayPal pour accepter des paiements et régler les options de livraison et de taxes pour l’ensemble du site. Les emails de confirmation ne sont pas oubliés, avec un éditeur qui permet de les prévisualiser et les personnaliser. Cependant, Webflow n’intègre pas la possibilité d’envoyer des mails promotionnels et des newsletters sans devoir passer par des services externes.
Webflow sera un bon choix pour un site e-commerce, notamment pour les petites et moyennes boutiques qui n'ont pas besoin d'un service très spécialisé. Les menus sont clairs et logiques, la configuration est simple lorsque l’on prend un template en base, et toutes les fonctionnalités essentielles, à part les newsletters, sont incluses directement dans l’outil. Le website builder vous accompagnera à chaque étape et arrive à rendre facile la mise en place d’une boutique en ligne malgré les nombreuses options.
Création d'un CV / Portfolio
Webflow propose un template starter pour les portfolios, qui contient tout le nécessaire pour présenter ses projets, son activité et son expérience, ainsi qu’un formulaire de contact. Quelques autres modèles gratuits sont disponibles pour cet usage. Dans les templates payants, pour une option économique, les modèles « one page » seront parfaits. Ils sont généralement proposés à des prix plus bas que les autres modèles et présenteront vos travaux et votre CV sur une seule page.
Si le design n’est pas votre métier et que vous souhaitez partir de zéro, la création d’un portfolio ou d’un CV pourra se révéler assez douloureuse. Le website builder propose des mises en page toutes faites, dont un choix très classique pour les galeries. Si elle ne vous convient pas, il faudra passer par l’éditeur et par l’ajout et la modification d’éléments individuels pour pouvoir réaliser une galerie à son goût, ce qui nécessitera de maîtriser Flexbox ou Grid et ne sera pas à la portée des grands débutants.
Pour votre CV, vous aurez plusieurs choix. La première option est de passer par le CMS, en créant une nouvelle collection et un objet dans cette collection. Grâce au champ « file », vous pourrez inclure à votre article votre CV en format PDF et le rendre disponible au téléchargement. L’autre option consiste à créer une nouvelle page et à construire directement le CV dans l’éditeur visuel. Là aussi vous pourrez le rendre disponible au téléchargement, en l’uploadant dans vos « assets » et en le liant par la suite à un lien ou un bouton.
Pour une utilisation pour un portfolio ou un site pour un CV, Webflow sera un bon choix pour les designers ou les artistes qui souhaitent présenter leurs œuvres dans une mise en page très précise. Pour les autres, il sera plus judicieux de se tourner vers un autre service si l’objectif est de pouvoir se créer un site professionnel facilement et rapidement.
Existe-t-il une offre gratuite pour Webflow ?
Période d'essai ou offre gratuite
Webflow propose une offre gratuite, appelée Starter. Même s’il est possible de publier son site, l’offre est trop limitée pour être viable pour un véritable site web fonctionnel. Cependant, cette version gratuite est assez généreuse pour pouvoir tester les possibilités offertes par Webflow et commencer à appréhender l’éditeur et le CMS.
Quelles sont les limites ?
En version starter, seuls deux projets à la fois sont autorisés. Vous ne pourrez avoir que deux pages statiques sur votre site, 50 articles dans le CMS, 20 collections et 30 champs par collection. Vous ne pourrez pas faire de redirection ni ajouter du code personnalisé. De plus, il sera indiqué sur votre site qu’il a été réalisé sur Webflow. Une offre intéressante pour une démonstration mais il sera nécessaire de passer à la caisse si son site a vocation à être diffusé.
Les modèles préconfigurés par Webflow
Exhaustivité des templates
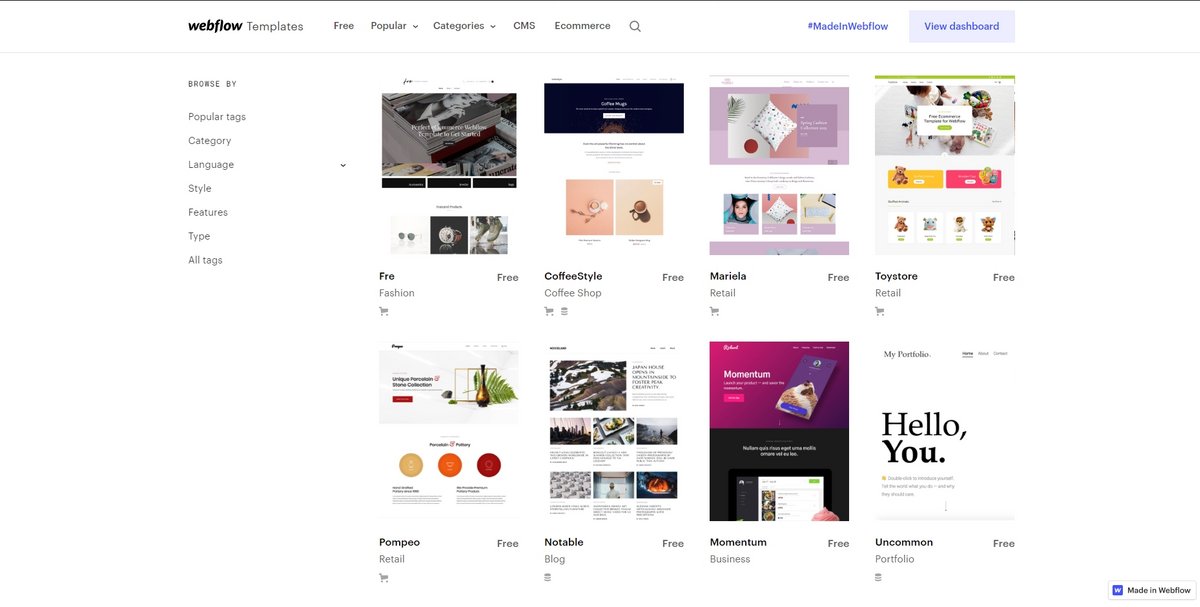
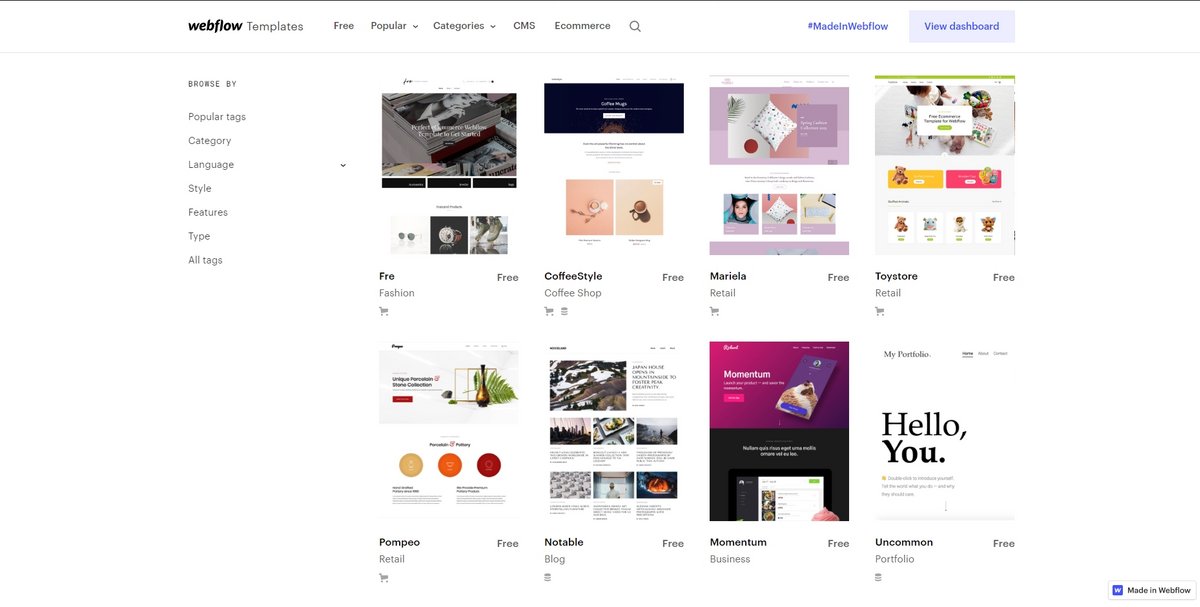
Comme dit précédemment, Webflow propose trois genres de templates : des templates « starter », gratuits et qui sont des mises en page à remplir avec des textes et des images, des designs gratuits plus travaillés et thématiques, ainsi qu’un grand choix de modèles payants. 45 templates gratuits sont disponibles.
Le design des modèles gratuits tend vers le minimalisme et la simplicité, tout en restant relativement moderne et plaisant. Ils seront intéressants pour quiconque souhaite créer un blog ou un portfolio simple, mais les autres devraient plutôt se tourner vers les designs payants, plus fournis, s’ils ne souhaitent pas partir de zéro.

Les templates sont nombreux et couvrent la plupart des sites web professionnels que l’on pourrait vouloir créer, tant que l’on est prêt à payer. Pour chaque modèle, une page dédiée permet de voir des captures d’écran du design et d’obtenir des informations sur celui-ci. Il est également possible de faire un aperçu du modèle dans le navigateur ou dans l’éditeur avant de décider de payer ou pas.
Catégories des templates proposés
Tous les templates de Webflow sont rangés dans des catégories ou liés à des tags. Les catégories sont nombreuses et couvrent la plupart des domaines d’activité : agence, business, restaurant, médical, association, fashion… Elles permettront de rechercher facilement un design qui correspond à son domaine d’activité. Si aucune des propositions ne vous convient, vous pouvez également filtrer les modèles par fonctionnalité ou par style.
L'assistant de création de Webflow
Création d'une page
Les pages ont leur menu dédié, où elles sont classées selon leur fonction. Vous y trouverez vos pages statiques, qui seront vos pages principales, les pages « utilitaires » comme la page 404, et vos pages liées au CMS ou à l’e-commerce, qui sont dynamiques et générées automatiquement. En créer une nouvelle nécessite juste de cliquer sur un bouton et de fournir les détails nécessaires sur celle-ci pour le SEO.
Contrairement à la majorité des website builders, Webflow ne propose pas de page préfabriquée. Vous serez ici face à une page blanche, et ce sera à vous de la construire. Même si le service permet de dupliquer du contenu pour l’ajouter facilement sur les pages, on aurait apprécié pouvoir sélectionner des éléments récurrents pour qu’ils soient automatiquement ajoutés à chaque nouvelle page créée.
Ajout de contenu
Pour l’ajout de contenu, Webflow fournit des éléments individuels et des layouts préfabriqués, à ajouter à sa page en drag & drop. Il sera nécessaire de maîtriser les principes de la construction d’une page en HTML pour avoir un site propre et efficace. Plus que de simples éléments à ajouter à l’envi sur une page sans réfléchir, il s’agira ici d’utiliser intelligemment des sections, des containers et des div pour structurer sa mise en page. Le reste des éléments proposés correspondent à tout ce que vous pourriez avoir besoin sur votre site : éléments textuels, d’images, formulaires, boutons… En arrière-plan, Webflow s’occupe de créer les balises HTML correspondantes et le JavaScript nécessaire pour les interactions.
Pour les parties du site à dupliquer sur plusieurs pages, comme la barre de navigation, Webflow repose sur un système de « Symbols ». Il suffit de cliquer sur la partie du site à copier et de créer un nouveau symbole pour pouvoir par la suite l’ajouter sur toutes les pages. L’avantage, c’est que si vous modifiez cet élément sur une page, le changement sera reflété sur l’ensemble des pages qui le contiennent. Cette fonctionnalité n’est pas intuitive et une recherche Google a été nécessaire pour comprendre qu’elle existait. Cependant, une fois celle-ci comprise, elle se révèle très pratique et facile d’utilisation.
Les éléments proposés par Webflow sont parfaits pour les professionnels, qui sauront exactement la façon dont sera structuré le code de la page en arrière-plan sans avoir besoin de le lire ou d’y toucher à un seul moment. On regrette qu’il n’y ait pas plus de choix d’éléments pour lier directement des services externes.
Modification de contenu
La modification de contenu sera probablement la partie la plus difficile pour les débutants ou les personnes peu familières avec ce type d’interface. Le service fourmille d’options mais, pour peu que vous ayez des bases en CSS, après quelques minutes à explorer l’éditeur, vous aurez pris vos marques. Webflow propose une personnalisation poussée et précise pour chacun des éléments, qui peuvent être réglés au pixel près. Et si vous souhaitez pouvoir réutiliser ces réglages sur un élément similaire, le service permet de créer des classes. Pour aller encore plus loin, les trois autres onglets présents sur le menu de droite permettent d’accéder à des paramètres avancés.
Si Webflow essaie au maximum de rendre votre site responsive, il sera tout de même nécessaire de procéder à des ajustements pour les versions mobiles et tablettes. Des boutons vous permettent de créer un aperçu de votre site dans les différentes tailles d’écran et de modifier le contenu, sans que ces changements soient reflétés dans les autres tailles.
La personnalisation des contenus sur Webflow renforce les deux impressions principales que l’on a sur le service : Webflow n’est pas pour les débutants mais également, il est un choix parfait pour quiconque voudrait un site sur mesure. Lors de nos tests, certes pas aussi avancés que ce que pourrait faire un professionnel, nous n’avons jamais eu l’impression qu’un paramètre manquait. Et si l’on ne trouvait pas une option en particulier, une recherche Google ou un tutoriel de Webflow répondait rapidement à nos interrogations.
Quels sont les plugins et extensions proposés ?
Intégration de contenus tiers
Webflow ne propose pas de magasins d’applications ou de plugins à télécharger directement. Une page dédiée sur leur site permet cependant de voir les services compatibles avec le website builder, et d’accéder à un tutoriel qui détaille comment les intégrer. Vous pourrez aussi bien trouver de quoi créer des emails marketing qu’un plugin pour proposer des quiz.
L’une des autres solutions est de tirer parti de l’élément « embed » disponible dans l’éditeur une fois que l’on passe à une version payante. Il permet d’ajouter du code personnalisé et d’intégrer certains services tiers au sein de son site. Une recherche rapide avec le nom du service vous permettra de déterminer la marche à suivre.
Outils SEO / Marketing / Analyse
Webflow vous permet de modifier le SEO de chacune des pages de votre site. Vous pouvez régler le titre et la méta description pour les résultats de recherche et ce qui apparaitra sur les réseaux sociaux. Pour vos posts de blog, Webflow ne propose pas d’outil SEO intégré et il faudra passer un outil externe pour optimiser ses mots-clés. Malgré tout, Webflow propose d’autres fonctionnalités importantes pour le SEO : les redirections, un sitemap automatique, des textes alternatifs pour vos images et la possibilité d’exclure des pages des résultats de recherche.
Pour tout ce qui concerne l’analyse et le marketing, il faudra se pencher sur l’intégration de services tiers, comme Google Analytics ou Facebook Pixel. D’autres outils permettront d’ajouter une fonctionnalité de rappel pour les paniers abandonnés ou encore des chats. Cette façon de faire demandera des efforts supplémentaires mais permettra de personnaliser son expérience et d’ajouter uniquement les outils nécessaires.
Webflow : Tutoriels et support utilisateur
Webflow met à disposition de nombreux tutoriels, réunis sous le nom de « Webflow University ». Des cours complets sur l’éditeur sont proposés, ainsi que des leçons plus petites et concentrées sur des fonctionnalités de l’outil. C’est également à cet endroit que l’on retrouve les informations sur les intégrations de services externes.
À chaque instant, le service s’efforce de rendre l’expérience moins douloureuse. On est accueilli avec un tutoriel qui nous explique comment réaliser une mise en page basique et dans l’éditeur, chaque élément est accompagné d’une petite explication et d’un lien vers un guide pour approfondir le sujet. La pédagogie déployée par Webflow à chaque instant est très appréciable et permet de rendre le website builder accessible pour un plus grand nombre de personnes, tant que l’on est prêts à y consacrer du temps.
Si ces ressources ne suffisent pas, vous pouvez contacter le support du lundi au vendredi. Webflow promet une réponse dans les 24 ou 48 heures après votre demande.
Les offres de Webflow
Webflow propose deux types d’abonnements, selon si vous souhaitez faire un site vitrine ou un blog, ou si vous vous orientez plus vers de l’e-commerce. Si vous avez besoin de créer plusieurs sites ou de pouvoir collaborer avec une équipe, il faudra souscrire en plus à un abonnement « Workspace ».
Pour les sites vitrines et blogs
Quatre formules d’abonnements sont proposées pour ceux qui voudraient utiliser Webflow pour la création de sites vitrine et de blogs :
- La formule « Basic » : 12$/mois en paiement à l’année, ou 15$/mois en paiement mensuel. Elle inclut :
- 25 000 visites uniques par mois
- 50 GB de bande passante
- 100 pages statiques
- 500 soumissions de formulaires par mois
- Protection des pages du site avec un mot de passe
- Redirections et code personnalisé possible
- Utilisation du CMS impossible
- La formule « CMS » : 16$/mois en paiement à l’année, ou 20$/mois en paiement mensuel. Elle inclut :
- Jusqu’à trois éditeurs invités
- 100 000 visites uniques par mois
- 200 GB de bande passante
- 1000 soumissions de formulaire par mois
- Barre de recherche sur le site
- CMS : jusqu’à 2000 objets CMS et 20 collections qui pourront être peuplées de 30 champs
- La formule « Business » : 36$/mois en paiement à l’année, ou 45$/mois en paiement mensuel. Elle inclut :
- Jusqu’à dix éditeurs invités
- 250 000 visites uniques par mois
- 400 GB de bande passante
- 2500 soumissions de formulaire par mois
- CMS : jusqu’à 10 000 objets CMS et 40 collections qui pourront être peuplées de 60 champs
Le quatrième abonnement est un abonnement « Enterprise », qu’il est possible de personnaliser et pour lequel il est nécessaire de contacter directement le service.
Pour les sites e-commerce
Trois abonnements sont réservés aux sites e-commerce :
- La formule « Standard » : 29$/mois en paiement à l’année, ou 42$/mois en paiement mensuel. Elle inclut :
- 500 objets CMS maximum
- Personnalisation de la page de paiement, du panier et des emails
- 2% de frais de transaction
- Activation de tous les moyens de paiement et calcul automatique des taxes
- Ajout de tous les outils marketing nécessaires
- Trois comptes pour les membres de l’équipe.
- Pour rester sur cet abonnement, votre chiffre d’affaires annuel ne devra pas dépasser 50 000 dollars sur 12 mois.
- La formule « Plus » : 74$/mois en paiement à l’année, ou 84$/mois en paiement mensuel. Elle inclut :
- 1000 objets CMS maximum
- Frais de transaction supprimés
- Dix comptes pour les membres de l’équipe
- Votre chiffre d’affaires annuel ne devra pas dépasser 200 000 dollars.
- La formule « Advanced » : 212$/mois en paiement à l’année, ou 235$/mois en paiement mensuel. Elle inclut :
- 3000 objets CMS maximum
- Quinze comptes pour les membres de l’équipe
- La limite sur le chiffre d’affaires annuel disparaît complètement.
Webflow est un outil complet mais exigeant. Il ne sera pas adapté à tous les besoins et toutes les utilisations, mais si vous êtes un professionnel ou un utilisateur prêt à consacrer du temps pour apprendre les subtilités de l’outil, vous aurez à votre disposition un service qui vous permettra de créer tout type de site web personnalisé sans avoir à écrire une seule ligne de code. Il est juste dommage que le nombre d’objets dans le CMS soit limité, ce qui empêche d’utiliser ce service pour un blog ou un site d’actualités.
- Une personnalisation au pixel près
- Un grand choix de templates modernes
- Permet de créer tout type de site
- Des tutoriels avancés
- Le nombre d'objets CMS limités
- Difficile à utiliser pour les débutants
- Les menus, pas toujours clairs
Webflow : Foire aux questions
Puis-je utiliser mon nom de domaine avec Webflow ?
Dès que vous souscrivez à un abonnement, Webflow vous autorise à connecter un nom de domaine personnalisé à votre site.
Puis-je créer un site multilingue avec Webflow ?
Pour un site multilingue, Webflow conseille d’utiliser Weglot. Le service s’occupe de traduire automatiquement le contenu de votre site, mais aussi vos métadonnées pour le SEO. Vous pouvez raffiner manuellement cette première traduction ou de faire appel à des traducteurs professionnels. Weglot s’occupe d’ajouter automatiquement un menu pour permettre aux visiteurs de choisir une langue et de créer des sous-domaines pour chacune des langues.
Puis-je accéder au code source des sites créés avec Webflow ?
Sur chacune des pages de votre site Webflow, un bouton vous permet d’afficher une preview du code HTML, CSS et JavaScript présent sur votre site. Il est nécessaire d’exporter votre site pour accéder à la totalité des fichiers.
Puis-je exporter les pages d'un site créé avec Webflow ?
Si vous possédez un abonnement, vous pouvez exporter la totalité de votre site Webflow. Pour le moment, il n’est pas possible d’exporter seulement une page. A noter que les données présentes dans la partie CMS ou la partie e-commerce ne sont pas incluses dans l’export. Il faudra aller dans les menus dédiés pour pouvoir exporter ces données en format CSV.
Découvrez nos avis des meilleurs website builders :

