
Au même titre que Microsoft Office, la Creative Suite d'Adobe fait tellement partie intégrante du paysage des logiciels qu'elle est presque devenue un choix par défaut. Bien sûr, il convient de nuancer : tous les logiciels de la suite ne bénéficient pas du même statut d'incontournable que Photoshop, mais lorsqu'il s'agit d'équiper des créatifs de logiciels, l'offre d'Adobe reste sans doute la solution la plus cohérente et la plus réputée.
La Creative Suite 6 représente un enjeu particulier pour Adobe. La Creative Suite 5 était sortie en 2010, peu de temps après le premier iPad. La popularité de ce dernier a introduit un changement majeur dans la stratégie des éditeurs de presse, pour qui les tablettes représentent un nouvel écran forcément important à conquérir, alors que le papier, lui, est en crise. Le web a également bien changé en 2 ans : les navigateurs web ont progressivement adopté HTML5 et l'accélération matérielle, les frameworks JavaScript tels que JQuery se sont développés, permettant de réaliser des sites animés complexes sans Flash... Et Adobe a essuyé un échec avec la version mobile de Flash, arrêtant le développement de son plug-in pour Android, pour se concentrer sur les applications mobiles utilisant AIR.

Adobe profite également de la CS6 pour effectuer un changement majeur dans son modèle de distribution. Si les boites et les versions à acheter en téléchargement restent de mise, c'est surtout la nouvelle offre Creative Cloud qui retient l'attention : celle-ci permet de disposer, pour le prix d'un abonnement mensuel, de tous les logiciels de la suite (l'équivalent de l'édition Master Collection), d'applications mobiles pour iPad et tablettes Android, d'un espace de stockage et de synchronisation, et enfin de services additionnels.
NB : Pour ce dossier, nous avons choisi de nous concentrer sur les principales applications, ainsi que les quelques nouveautés de la suite. Nous n'évoquerons pas des logiciels plus spécifiques tels que Fireworks, Audition, Encore, Bridge, Media Encoder ou encore Flash Builder, qui demeurent malgré tout dans la suite.
Creative Cloud : la CS dans le nuage !
La grande nouveauté de la Creative Suite 6 est donc le lancement en parallèle de l'offre Creative Cloud. Dévoilée à l'édition 2011 de la conférence Adobe MAX, Creative Cloud est une offre par abonnement qui donne accès aux contenus suivants :- L'ensemble des logiciels de la Creative Suite 6, soit l'équivalent de l'édition Master Collection
- Quelques applications exclusives au cloud, comme les nouveaux Adobe Muse et Adobe Edge, facilitant la création de sites web sans ligne de code et d'animations en HTML5, ainsi que Lightroom 4 depuis quelques semaines
- Un espace de stockage de 20 Go utilisable par les applications desktop ainsi que les applications mobiles proposées par Adobe
- L'accès à différents services tels que la bibliothèque de polices en ligne TypeKit (rachetée par Adobe en 2011) et la plateforme d'hébergement Business Catalyst
- Les applications mobiles d'Adobe pour iPad et tablettes Android (3.0 et +) : Photoshop Touch, Ideas, Kuler, Proto, Collage et Debut

Pour ces dernières, la démarche employée par Adobe est un peu tordue : en fait, ces applications sont bien payantes, mais un mois d'abonnement vous sera offert dès que vous en avez acheté au moins 3. Si vous êtes nouvel abonné, votre premier mois vous sera offert. Si vous avez déjà souscrit à une formule d'abonnement, votre prochain mois ne sera pas débité.
Les tarifs
Ceci nous permet de détailler les tarifs de l'offre. Deux formules sont proposées : un abonnement de 61,49 euros/mois pour un engagement de 12 mois, ou 92,24 euros/mois sans engagement. Ces prix étant donnés TTC, la facture grimpe donc assez haut par rapport au prix en dollars, mais Adobe ne s'est jamais privé de facturer ses clients européens au prix fort. Dans tous les cas, l'offre a le mérite de largement baisser le prix d'entrée, notamment pour un indépendant qui se lancerait, ou une entreprise qui souhaiterait bénéficier de ces applications en tant que service. L'offre sans engagement permet même de louer en quelque sorte les logiciels pour une mission. Bien entendu, l'intérêt sera variable selon les cas de figure, mais la flexibilité apportée est appréciable.Une formule Étudiant et Enseignants est également proposée au prix de 30,74 euros/mois. Pour clore le chapitre tarification, les utilisateurs d'une licence valide de la CS3 ou supérieure bénéficient initialement d'un tarif de 36,89 euros/mois.
Les conditions d'utilisation
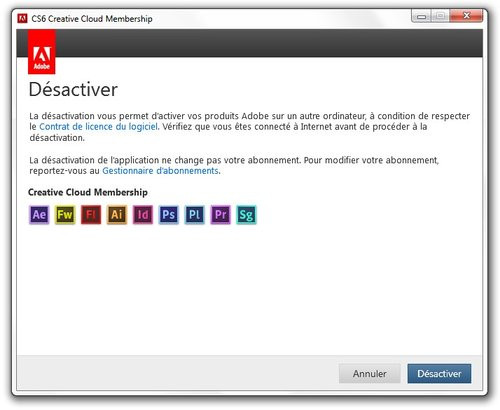
L'offre Creative Cloud propose des conditions finalement pas trop strictes : l'abonnement garantit l'installation des applications de la Creative Suite sur 2 ordinateurs, Mac ou Windows. Contrairement aux licences des versions « classiques », l'installation mixte Windows et Mac OS X est également autorisée.
Au moins une vérification mensuelle de l'état de l'abonnement est effectuée, mais une connexion permanente à Internet n'est pas requise pour l'utilisation. Pour le reste, les conditions d'activation sont exactement les mêmes que pour la version boite/téléchargement : on peut donc activer le produit sur 2 ordinateurs au maximum, mais on peut aussi désactiver à loisir chacune des deux licences pour la réactiver sur un autre poste.

Et les versions boite ?
On parle beaucoup de Creative Cloud parce que c'est la grande nouveauté d'Adobe sur le plan de la distribution de ses logiciels, mais le cloud ne signifie pas la mort du modèle traditionnel de l'éditeur. Les applications sont toujours disponibles séparément, ou sous la forme de plusieurs éditions, qui évoluent sensiblement avec la CS6 : si la version Design Standard de base perdure, les versions Design Premium et Web Premium fusionnent pour former... l'édition Design & Web Premium ! Celle-ci inclut la version Extended de Photoshop, et ajoute Flash Professional et Dreamweaver en plus d'InDesign, Illustrator et Acrobat X Pro... Mais fait l'impasse sur les deux nouvelles applications pour le web, Muse et Edge, réservés au Creative Cloud. Une limitation artificielle franchement dommage.

Les autres éditions ne changent pas : la Production Premium est toujours ciblée audiovisuel avec la présence de Premiere Pro, After Effects ou encore Audition, et la Master Collection réunit l'ensemble des logiciels de la suite pour... 3586,80 euros en version complète.
Alors, Cloud ou pas Cloud ? Si on divise le prix de la Master Collection par 59,99 euros, on obtient 58 mois d'abonnement à la formule annuelle. Si on part du prix sans engagement, on tombe à 38 mois d'abonnement. Sachant que la Creative Suite est renouvelée environ tous les 24 à 36 mois... Faites le calcul !
Bien entendu, le Cloud ne s'avèrera pas avantageux dans tous les cas : la principale limitation de l'offre actuellement, réside dans l'absence totale de licences en volume.
Photoshop CS6 : accélération GPU et nouveaux outils
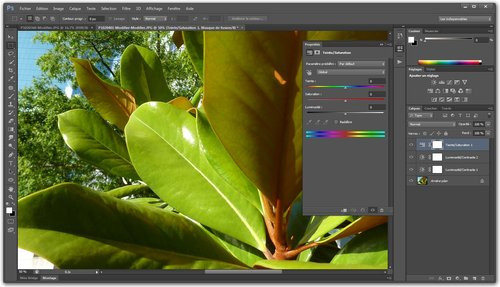
Impossible de commencer ce tour d'horizon de la Creative Suite 6 sans s'attarder sur Photoshop, qui reste indéniablement la star de la suite. Seul logiciel à être présent dans toutes les éditions, il est évidemment central, la photo étant au cœur de tous les supports générés par la suite.Quoi de neuf, donc concernant Photoshop ? Tout d'abord une interface sensiblement revue, puisqu'elle adopte des couleurs sombres proches de Photoshop Elements ou Lightroom. On apprécie le changement, mais si vous êtes habitué aux versions précédentes, il est tout simplement possible de revenir au thème de couleur original depuis les préférences.

Du changement, il y en a aussi sous le capot, avec l'introduction d'une variante du Mercury Engine, qui vient accélérer par le GPU certaines fonctionnalités existantes : la déformation de la marionnette, l'effet « fluidité », quelques nouveaux filtres comme le générateur de flous de profondeur de champ, ou encore les fonctionnalités de peinture et de 3D. Contrairement au Mercury Playback Engine de Premiere Pro, le Mercury Graphics Engine a le bon goût de fonctionner avec n'importe quelle carte graphique moderne, compatible Open GL et Open CL. En pratique, on observe un vrai gain en fluidité sur les fonctions déjà existantes sur la version CS5.


Toujours sur le plan technologique, on notera que la version Mac OS X est désormais exclusivement 64 bits et nécessite OS X Lion au minimum. Les processeurs 32 bits sont toujours pris en charge du côté de Windows, mais c'est XP qui commence à faire les frais de l'évolution du logiciel, puisque « certaines » fonctionnalités utilisant le GPU sont réservées à Windows Vista et 7.
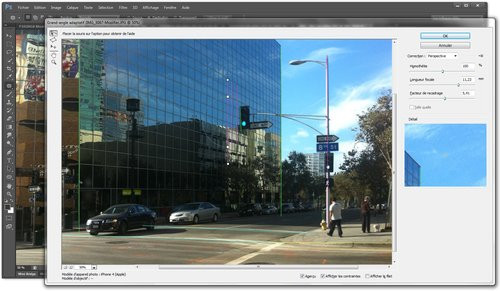
Un nouveau Photoshop ne serait pas un nouveau Photoshop sans quelques outils dont Adobe a le secret : c'est le cas de la version CS6 qui impressionne surtout par son nouveau module de corrections des déformations d'objectifs, le grand angle adaptatif. Photoshop proposait déjà un module capable de corriger les lignes d'une photo prise avec un grand angle en analysant les métadonnées selon des profils d'objectifs prédéfinis, mais la nouvelle fonctionnalité va plus loin : elle permet tout simplement de corriger les perspectives ligne par ligne !

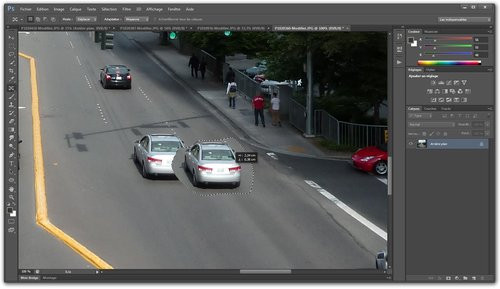
Autre nouveauté : le déplacement « content aware » qui vient compléter les fonctionnalités liées à l'analyse de l'arrière-plan, inaugurées avec l'impressionnante recomposition de Photoshop CS4. Cette fois-ci il s'agit de détourer un objet et de le déplacer dans l'image avec recréation de l'arrière-plan (à condition que celui-ci soit suffisamment homogène bien sûr). On note aussi que le « patch » se dote également de la technologie content aware pour améliorer ses résultats.

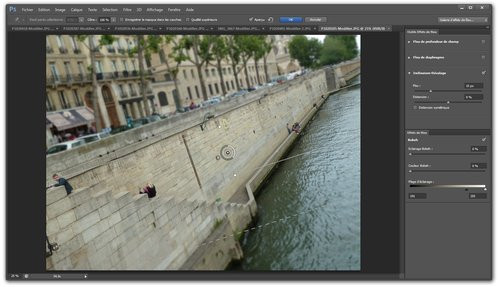
Dernier filtre à l'efficacité et à la simplicité de mise en œuvre impressionnantes, le générateur de flou de profondeur de champ permet d'ajouter très simplement des zones de flou ou de netteté dans l'image, et de les doser avec une interface intuitive, à même l'image, et en temps réel s'il vous plait, puisque la fonctionnalité est accélérée par le GPU.

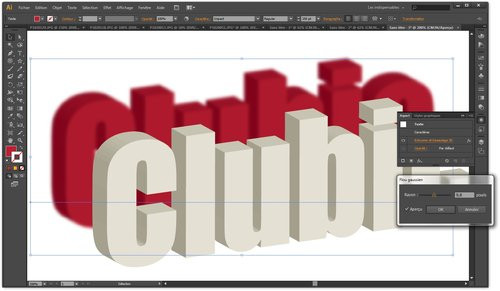
Du côté de la version Extended, la partie 3D se voit refondue avec une interface beaucoup plus intuitive pour créer et manipuler des extrusions de formes vectorielles ou de texte, et un module d'édition vidéo rapide qui bénéficie de quelques petites améliorations... Et qui ne se limite d'ailleurs plus à l'édition Extended !


Au final une mise à jour costaud, qui ne casse rien à priori, et qui améliore nombre d'aspects de Photoshop, en coulisse comme sur le plan des fonctionnalités. On pourrait y passer des pages, mais pour cela, on vous invite plutôt à lire notre test complet de Photoshop CS6 !
- Télécharger la version d'évaluation de Photoshop CS6 pour Windows
- Télécharger la version d'évaluation de Photoshop CS6 pour Mac OS X
- Débuter avec Photoshop CS6
Illustrator CS6 : quelques nouveautés et une refonte 64 bits
Quoi de neuf dans Illustrator ? Si la CS5 marquait les 20 ans de Photoshop, la Creative Suite 6 est l'occasion de fêter le 20e anniversaire du logiciel de dessin vectoriel, qui s'offre lui aussi sa petite refonte interne pour l'occasion en passant au 64 bits via ce qu'Adobe appelle le Mercury Performance System. À force d'utiliser le terme Mercury à tout va, on ne sait plus trop à quoi on a affaire, et il faut donc préciser qu'il s'agit de technologies différentes du Mercury Graphics Engine de Photoshop CS6 (qui accélère via le GPU certaines fonctionnalités), et le Mercury Playback Engine de Premiere Pro, permettant de disposer d'un flux de travail en temps réel même avec de gros fichiers HD. Ici, il n'est pas question d'accélération GPU mais bien d'une refonte du moteur d'Illustrator en 64 bits.Concrètement, le Mercury Performance System se traduit par une série d'optimisations, accélérant notamment la gestion de projets contentant un grand nombre d'effets de flou gaussien, d'ombres portées ou encore de lueurs internes, effets particulièrement gourmands dans les précédentes versions.

Les autres améliorations sont mécaniques : Illustrator passant au 64 bits, il bénéficie évidemment de l'avantage principal de ce dernier : permettre d'utiliser pleinement des quantités de mémoire vive supérieures à 4 Go, et donc de gérer des projets plus volumineux.
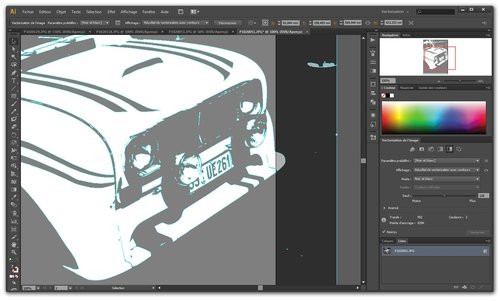
Voilà donc pour les coulisses. Pour ce que est des fonctionnalités, quelques nouveautés font également leur apparition. Ainsi, Illustrator CS6 se dote d'un nouveau module de vectorisation d'images bitmap, plutôt performant et flexible. Le panneau permet de réaliser en un clic une transformation vectorielle d'une image selon plusieurs présélections (niveau de gris, nombre limité de couleurs, noir et blanc, contour uniquement...), puis d'influer sur les paramètres individuels : seuil, angles, tracés, taille des contours...

On pourra aussi afficher ou masquer les contours, et même faire apparaître temporairement l'image source. Chaque modification entraine une phase de calcul qui peut être agaçante, mais dans l'ensemble, les opérations s'effectuent assez rapidement, et on apprécie la souplesse et l'efficacité de l'outil.

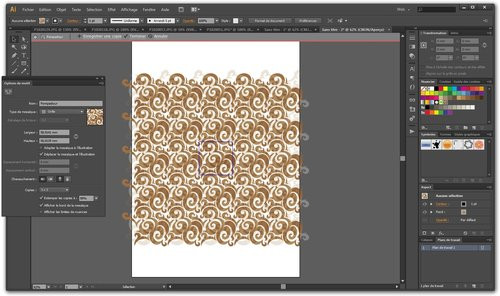
D'autres nouveautés plus subtiles font leur apparition, comme un nouvel éditeur de motifs, permettant de créer des... motifs répétitifs à partir d'une forme, avec là encore un panneau plutôt bien pensé, permettant de choisir la disposition (en grille, en hexagone, briques horizontales ou verticales...), le chevauchement, le nombre d'instances de la forme dans le motif (3x3, 5x5, 3x5 etc...)... Bien évidemment, le module n'aurait pas grand intérêt si Adobe n'avait pas tout prévu pour que les différentes instances du motif se joignent parfaitement, et c'est le cas : déplacez un élément de votre forme de base, et le motif s'adaptera automatiquement.

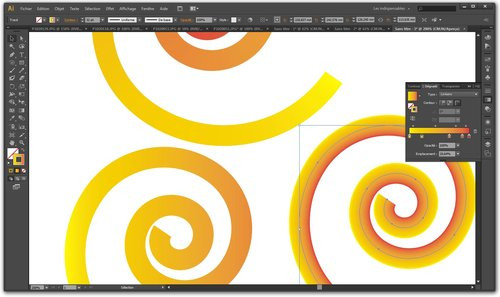
Les contours et tracés peuvent désormais bénéficier de dégradés, une fonctionnalité qui n'avait pas encore trouvé son chemin dans Illustrator : le dégradé peut suivre le chemin du tracé, sa longueur ou sa largeur. Ça n'a l'air de rien, mais en pratique, cela peut être mis à profit pour réaliser des mises en couleur assez complexes sans trop d'efforts.

Enfin, Illustrator a lui aussi droit à sa petite refonte d'interface, adoptant des thèmes de couleur similaires à ceux de Photoshop CS6, avec là encore la possibilité de conserver les couleurs plus claires des versions précédentes. Mais ce n'est pas tout, puisqu'Adobe a également profité de l'occasion pour revoir certains aspects de l'interface qui n'avaient pas évolué depuis des années : on peut, par exemple, enfin corriger le nom d'un calque directement (!), tandis que plusieurs panneaux ont légèrement évolué. En définitive, pas mal de petites améliorations tenant compte des désidératas des utilisateurs, en plus de l'adoption du 64 bits.
- Télécharger la version d'évaluation d'Illustrator CS6 pour Windows
- Télécharger la version d'évaluation d'Illustrator CS6 pour Mac OS X


InDesign CS6 : du nouveau pour les tablettes
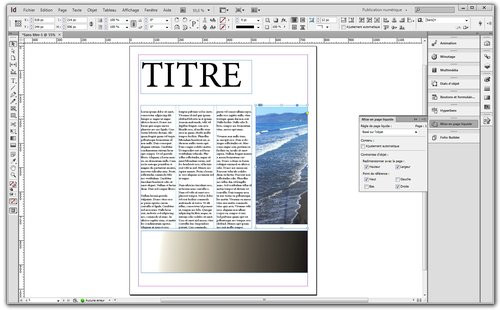
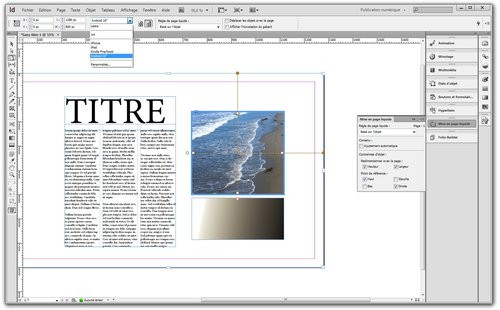
À priori, on aurait tendance à penser qu'Adobe InDesign est un outil destiné à l'impression : c'est évidemment son domaine de prédilection traditionnel. Pourtant, s'attarder sur InDesign CS6 n'est pas sans intérêt car le logiciel de mise en page d'Adobe bénéficie de plusieurs évolutions destinées notamment à la publication de presse sur tablettes. Depuis la sortie de l'iPad en 2010, on a vu Adobe se positionner avec sa Digital Publishing Suite, utilisée pour créer à partir de maquettes papier, des versions électroniques de magazines, une solution utilisée notamment avec succès par Condé Nast, l'éditeur de WIRED.InDesign CS6 introduit deux notions facilitant la création de ces publications : le design « liquide », et les mises en page alternatives intégrées au document, l'une découlant de l'autre. Les mises en pages liquides d'InDesign CS6 permettent tout simplement d'adapter automatiquement la disposition des éléments de votre mise en page par simple redimensionnement de la page. Le but est évidemment de faciliter la création de plusieurs mises en page à partir de la même source, à destination de différentes résolutions d'écran, et de ratios : rien que pour une même tablette par exemple, il faudra penser à l'orientation verticale et horizontale.

Pour cela, le panneau correspondant permet d'associer à chaque élément des propriétés de redimensionnement afin que la mise en page reste cohérente : si telle image doit rester coute que coute ancrée en haut et à droite de votre page, il est possible de le spécifier, tout comme de forcer ou empêcher son redimensionnement (utile pour un arrière-plan par exemple). Bref, un moyen plutôt simple d'adapter sa mise en page à plusieurs écrans.

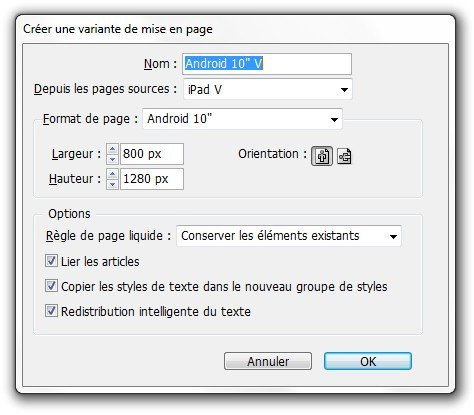
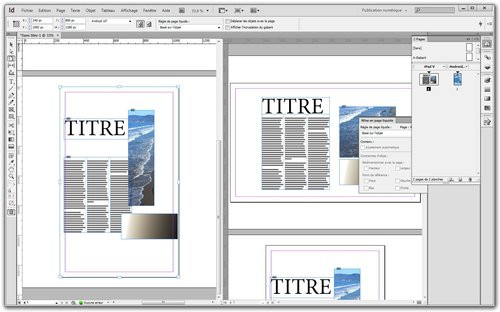
L'autre nouveauté principale d'InDesign CS6 sert justement ce but puisqu'il est possible de créer des mises en page alternatives au sein d'un même document, pour autant de tailles et d'orientation d'écrans que vous souhaitez gérer. Adobe a déjà pensé à inclure plusieurs présélections en direction de l'iPad, des tablettes Android 10 pouces ou encore du format Kindle Fire/Nexus 7. La création d'une mise en page alternative adapte automatiquement la disposition du contenu selon les règles que vous avez fixées.

On appréciera également la présence d'un nouveau mode de visualisation à deux panneaux, qui permet ainsi d'afficher deux mises en page sur l'écran et d'effectuer les ajustements nécessaires, la création automatique d'une mise en page alternative étant forcément génératrice de logos rognés ou d'arrière-plans mal centrés.

Ces nouvelles fonctionnalités permettent ainsi aux éditeurs de générer facilement des versions électroniques de leur contenu à partir du même logiciel utilisé pour créer la version papier. C'est là un exemple de la fameuse approche « multi-écrans » d'Adobe pour sa suite. Elle n'est pas exempte de défauts : les magazines électroniques créés avec la Digital Publishing Suite comme Wired brillent par le poids considérable de chaque numéro et la rigidité du format de sortie, puisque la solution génère... une image statique pour chaque page ! Pas franchement une utilisation optimale des fonctionnalités natives permises par les différentes tablettes du marché, mais une solution qui a l'avantage d'être simple à mettre en œuvre, et de générer du contenu qui présente plutôt bien, à défaut d'être optimisé.
- Télécharger la version d'évaluation d'InDesign CS6 pour Windows
- Télécharger la version d'évaluation d'InDesign CS6 pour Mac OS X
La CS6 côté web : Dreamweaver et Muse
Le web est le domaine de la création numérique sur lequel Adobe était le plus attendu avec cette Creative Suite 6 : en 2 ans, le web a beaucoup changé... Et pas forcément dans le sens d'Adobe ! Entre l'essor de HTML5 et les déboires de Flash sur mobile, qui ont finalement poussé à l'abandon du plug-in sur smartphone et tablettes, Adobe se devait de réagir. La CS6 semble apporter une réponse plutôt cohérente : les outils historiques tels que Dreamweaver, Flash ou Fireworks évoluent vers les standards (HTML5, JavaScript, CSS3...), et l'éditeur inaugure deux nouveaux logiciels, malheureusement réservés à l'offre Creative Cloud : Muse et Edge, également orientés vers la création de sites et d'animations utilisant les standards.Dreamweaver CS6 : multi écrans au programme
Quoi de neuf dans Dreamweaver CS6 ? Un temps critiqué pour la mauvaise qualité et lisibilité du code généré ainsi que pour ses mises en page basées sur des tableaux, Dreamweaver a su évoluer dans le bon sens. Celui-ci s'oriente en effet vers un éditeur misant davantage sur la complémentarité entre codage à la main et création WYSIWYG, et en mettant le paquet sur la simplification de l'édition des CSS.
La version CS6 continue sur la lancée. L'interface n'évolue pas fondamentalement : on retrouve ce qui a fait le succès des 2 versions précédentes : une harmonisation avec les autres logiciels de la suite d'Adobe, et le choix entre de nombreux espaces de travail prédéfinis, correspondant aux différents métiers du web : codage, design, ou encore création d'applications. Les nostalgiques de feu Macromedia Studio retrouveront même la disposition « Classique » reprenant les barres d'outils du logiciel avant sa fusion.


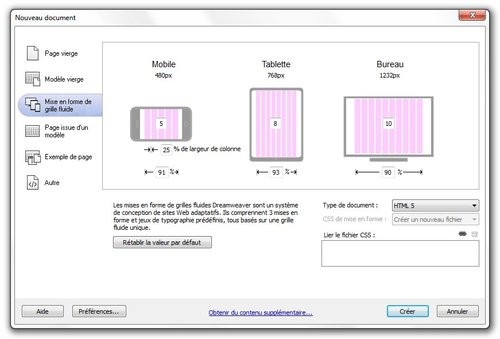
La principale nouveauté de Dreamweaver CS6 suit une tendance actuelle du web : la création de designs dits « adaptatifs » (Responsive design en anglais) Pour les non-web designers, il s'agit de créer des mises en pages fluides, qui s'adaptent à différentes largeurs d'écran, en modifiant profondément la mise en page du site selon les différentes tailles, mais en n'utilisant qu'une seule et même feuille de style. On voit évidemment l'intérêt d'un design adaptatif : proposer un seul et même site s'adaptant automatiquement à un écran d'ordinateur, un smartphone, ou une tablette !

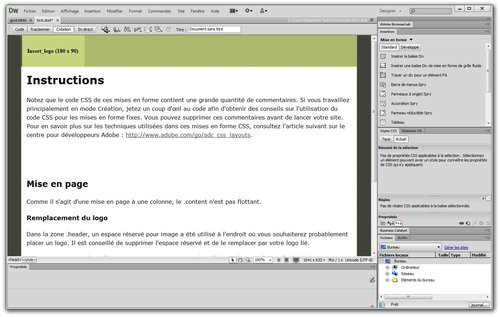
L'implémentation de la fonctionnalité est plutôt bien vue, et basée sur des grilles prédéfinies, pour lesquelles on spécifiera un nombre de colonnes pour chacun des 3 écrans. La page créée inclut un élément Div indispensable, le gridContainer, dans lequel on va placer d'autres éléments Div spécifiques. 3 boutons permettent de basculer en un clic entre les modes smartphone, tablette et desktop, et pour chaque mode, on pourra agencer les Div selon le nombre de colonnes disponibles sur chaque écran. Dreamweaver fait le reste avec une feuille de style et un fichier JavaScript. Réalisez un aperçu dans votre navigateur préféré, redimensionnez la fenêtre et observez !


Bien entendu, de nombreux développeurs préféreront coder tout ça « a la mano » mais on peut tout de même saluer l'effort d'Adobe pour fournir une solution simple permettant de réaliser un site adapté à plusieurs écrans à partir des mêmes éléments.
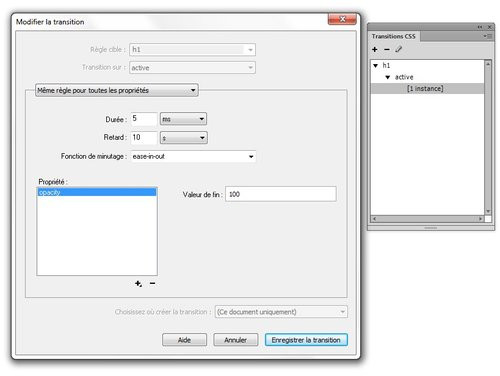
Toujours concernant la partie CSS, la version CS6 de Dreamweaver se dote d'un éditeur de transitions CSS plutôt pratique pour créer des animations sur certains éléments d'une page sans avoir recours à JavaScript. Les principaux navigateurs web prennent désormais en charge les transitions CSS, même s'il est encore nécessaire d'utiliser des préfixes spécifiques à chaque navigateur pour s'assurer de la compatibilité.

La bonne nouvelle, c'est que le panneau de création de transitions CSS inclut cette éventualité : le code généré automatiquement par l'assistant ajoute à la feuille de style toutes les variations « vendor specific » ainsi que la version générique de la propriété. La boite de dialogue permettant de créer les transitions est des plus simples : les champs permettent de choisir facilement le type d'élément à animer, la ou les propriétés à changer, la durée de la transition (ainsi que son délai éventuel) et la valeur finale. Là encore, rien que l'on ne puisse pas faire manuellement, mais la fonctionnalité est un bon exemple de ce que Dreamweaver fait de mieux : simplifier l'application de fonctionnalités des navigateurs modernes.
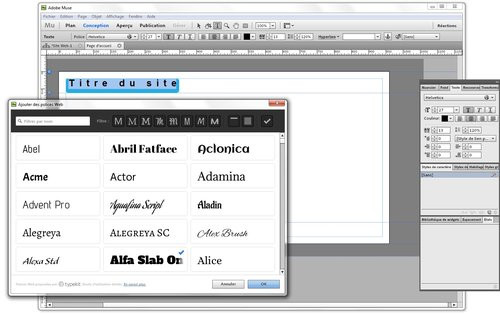
Adobe Muse : Dreamweaver pour les nuls
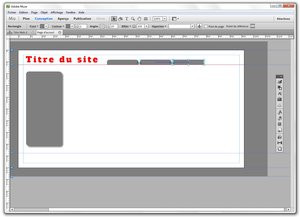
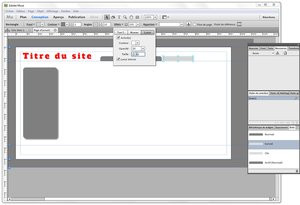
Alors que Dreamweaver s'oriente de plus en plus comme un croisement entre un environnement de développement et un éditeur WYSIWYG, Adobe effectue un retour curieux mais pas inintéressant vers le 100% WYSIWYG avec une nouvelle application, Muse, réservée aux utilisateurs du Creative Cloud. Ici, le but est en quelque sorte de proposer à nouveau une application simple permettant de créer des sites web sans ligne de code, en empruntant un fonctionnement proche d'une application de PAO. D'ailleurs les auteurs de l'application en disent long : il s'agit de l'équipe d'InDesign.L'interface de Muse est agréable, reprenant des éléments de Dreamweaver mais en les simplifiant à l'extrême : on garde le concept du panneau de propriétés latéral, mais les différents onglets ne touchent pas à des éléments trop techniques, et on reste dans des propriétés de mise en page classiques : réglages du texte, des couleurs, de l'habillage des éléments... On apprécie également l'accès depuis la barre d'outils principale à des options de retouche photo basique pour agrémenter les éléments de biseaux, lueurs ou ombres portées, et un outil permettant de créer des bords arrondis pour chacun des angles d'un bloc.


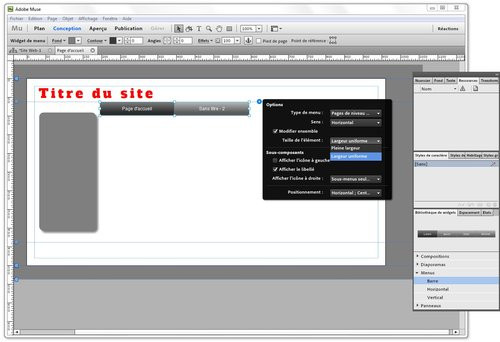
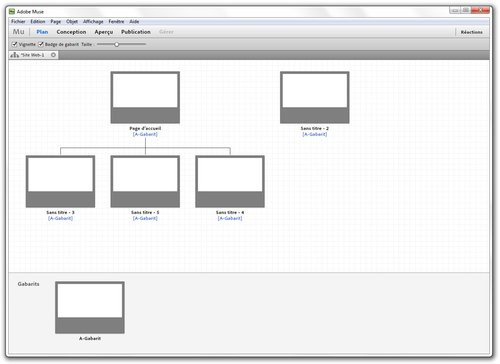
L'application s'articule essentiellement autour de deux modules : le plan, qui permet de créer l'architecture du site, et la partie Conception, qui se présente comme un éditeur WYSIWYG classique. La principale différence entre ce dernier et un logiciel comme Dreamweaver est l'absence totale de vue du code. Muse est exclusivement visuel : vous créez des formes et des zones de texte en les délimitant, vous ajoutez des images par simple glisser/déposer, et surtout, vous disposez de nombreux éléments prédéfinis tels que des barres de navigation, des modules de diaporama ou encore des composants issus de services tels que Google Maps.

Côté conception de l'architecture du site, là encore tout est très visuel : chaque page créée est représentée de manière graphique sur un plan, et affublée de signes + à gauche, à droite et en bas de la vignette. Cliquez sur un de ces signes et une autre page se crée, au même niveau ou au niveau inférieur. La partie conception permet également de créer des gabarits de page que l'on pourra alors réutiliser facilement.

Il va de soi que Muse s'adresse à un public bien spécifique, désirant publier du contenu web rapidement et sans effort. Mais alors qu'on pouvait craindre le pire et se retrouver avec des sites « clé en main » bardés de Flash et de technologies propriétaires, bonne surprise : pour les composants prédéfinis, Adobe a eu recours au framework Javascript JQuery ! En outre, on appréciera l'intégration intuitive des polices TypeKit, inclues dans l'abonnement Creative Cloud, une interface permettant de les ajouter et de les utiliser dans ses projets Muse en quelques clics. Ce dernier point justifie sans doute en partie l'exclusivité de l'application à l'offre Creative Cloud. Du moins, ça fait passer la pilule...

Flash : réorientation vers les applis mobiles et le jeu
Adobe martèle le message depuis la dernière édition de sa conférence MAX, et encore plus depuis l'arrêt du développement de la version mobile de son plug-in : l'éditeur entend bien faire cohabiter Flash et HTML5, réservant le premier à ce que ne sait pas encore faire le second. À savoir le jeu sur navigateur web et la réalisation d'applications mobiles en utilisant les ponts entre Adobe AIR et les plateformes comme iOS ou Android
On se souvient que la fonctionnalité de création d'applications mobiles en utilisant Adobe AIR avait fait couler beaucoup d'encre à la sortie de Flash Professional CS5. Apple interdisant l'exécution d'un compilateur à l'intérieur d'une application iOS, les développeurs Flash se voyaient barrer la porte de l'App Store. Une des raisons invoquées par Steve Jobs à l'époque, était la volonté d'Apple de ne pas niveler sa plateforme logicielle vers le bas, et d'inciter les développeurs à créer uniquement des applications tirant pleinement parti des fonctions natives d'iOS.
Depuis Apple a assoupli sa position et supprimé cette condition d'utilisation de l'App Store. Les applications AIR étaient donc à nouveau les bienvenues sur iPhone, iPod Touch et iPad, et certaines, comme la version iPad du célèbre jeu Flash Machinarium, se sont avérées de grands succès.
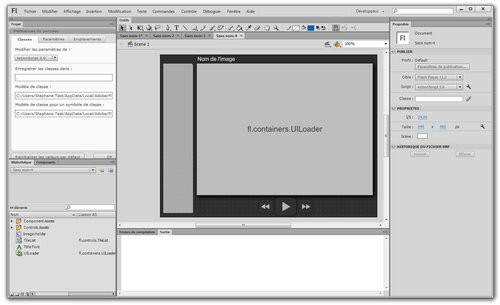
Flash Professional poursuit dans cette voie avec de nouvelles possibilités pour les applications mobiles. Pour la plupart, celles-ci sont tout simplement des intégrations des fonctionnalités de l'environnement Adobe AIR 3.0.

La principale nouveauté réside dans la possibilité d'intégrer l'exécutable Adobe AIR dans l'application, que l'éditeur nomme alors « Captive ». Pour les développeurs iOS, ça n'a rien de nouveau, puisque c'était déjà le fonctionnement permis par Flash CS5, et le seul moyen de compiler une application AIR pour la plate-forme. En revanche, il est désormais possible d'utiliser cette possibilité pour des applications à destination d'Android, mais aussi de Windows ou Mac OS X.

L'autre nouveauté d'Adobe AIR à se voir intégrée dans Flash Pro CS6 est la prise en charge des extensions natives. Celles-ci permettent d'utiliser des fonctionnalités spécifiques des appareils, notamment les gyroscopes, les fonctions de vibration, les notifications ou encore la reconnaissance vocale. La prise en charge varie selon les plateformes : certaines extensions sont disponibles pour iOS et Android, d'autres réservées à une seule plateforme. Le site d'Adobe propose une liste d'extensions natives disponibles

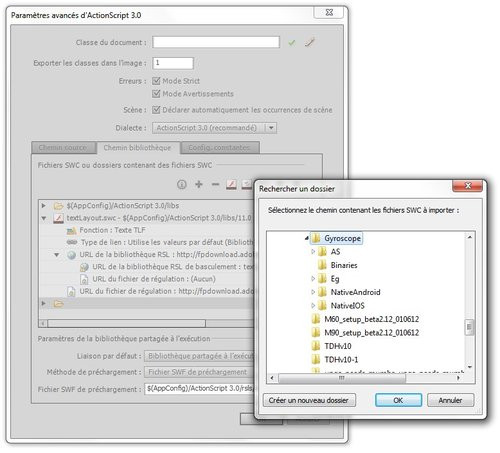
Pour intégrer une extension native à un projet AIR, il suffit alors, une fois l'extension téléchargée, d'ouvrir le panneau de paramètres de publication, puis les propriétés ActionScript 3.0 pour ajouter le chemin de celle-ci à la liste des bibliothèques.

Adobe n'oublie pas pour autant le rôle de Flash pour les navigateurs web. Toutes les fonctionnalités existantes restent bien entendu de mise dans la version CS6, néanmoins, là encore, la nouveauté la plus emblématique de cette nouvelle version concerne... HTML 5 ! Ainsi, Flash Professional CS6 prend en charge une extension gratuite, disponible depuis le site d'Adobe, et permettant de convertir une animation Flash aux standards des navigateurs web modernes, en utilisant notamment Canvas et JavaScript. De quoi faire plaisir aux annonceurs : on peut ainsi sans trop d'effort toucher les utilisateurs de terminaux n'exécutant pas Flash sans trop compromettre l'expérience visuelle des publicités diffusées.

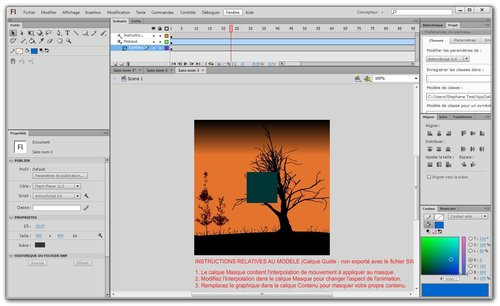
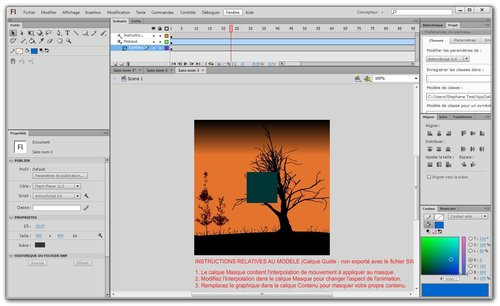
Edge Preview : un recyclage de Flash en HTML 5 ?
En plus d'offrir à Flash Professional de nouvelles options de sortie vers des terminaux non compatibles, Adobe propose également avec Edge une nouvelle application destinée à la création d'animations utilisant les standards du web. L'application avait été dévoilée lors de la conférence Adobe MAX 2010, et reste encore à l'heure actuelle au stade de preview, mais elle est désormais réservée aux utilisateurs de la solution Creative Cloud. Comme pour Muse, on peut regretter l'absence totalement arbitraire d'Adobe Edge dans les versions Master Collection et Web Premium de la suite. Ça se tient comme incitation à passer à l'offre en ligne, mais c'est tout de même regrettable, dans la mesure où Edge s'avère particulièrement simple et efficace.
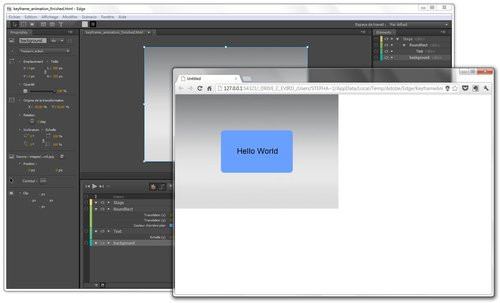
Reprenant une interface à base de timeline assez proche de Flash (mais avec un thème de couleurs rappelant plutôt Premiere Pro et After Effects), Edge propose un fonctionnement également peu éloigné de la partie animation de Flash Professional, ou des premières versions de Flash, quand celui-ci était essentiellement un outil d'animation : on retrouve des éléments, des calques, des images clé, des interpolations, bref, tout ce qui permet de créer assez facilement des animations à base de formes vectorielles ou d'images bitmap.
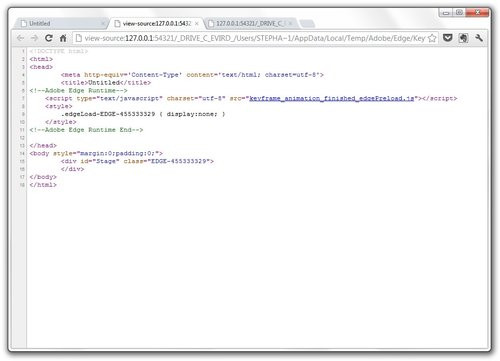
Néanmoins, la différence se situe en coulisses : tout ce qui est créé avec Adobe Edge est en réalité du code JavaScript, HTML5 et CSS3, et peut donc être affiché sur n'importe quel navigateur « moderne ». L'application, encore au stade de preview, peut poser problème avec certaines versions spécifiques, mais dans l'ensemble, les dernières versions en date de Mozilla Firefox, Internet Explorer, Opera, Google Chrome et Safari nous ont semblé exécuter nos projets avec succès.

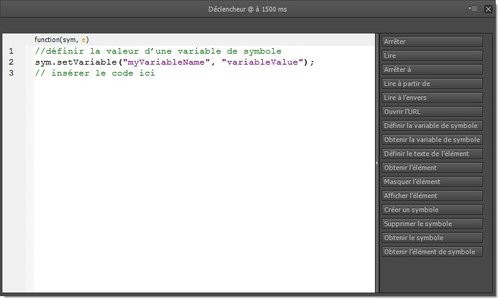
Au-delà de la simple création d'animation, l'intérêt d'Adobe Edge réside dans l'ajout de code JavaScript personnalisé, permettant d'ajouter de l'interactivité aux animations. La dernière preview majeure, la version 6, apporte à ce sujet quelques améliorations au panneau de code. On entre alors dans un aspect un peu plus complexe du logiciel, mais de nombreux fragments de code prédéfinis permettent d'obtenir des résultats avec une courbe d'apprentissage relativement abordable.

Bien entendu, comme toute application générant automatiquement du code à partir d'une interface WYSIWYG, Edge a su déjà s'attirer les foudres des puristes des standards du web : même si le logiciel utilise JavaScript, HTML et CSS, il ne fait, pour ses détracteurs, que reproduire les erreurs de Flash dans ses premières versions, mais avec d'autres technologies en coulisses : agrémenter les sites d'animations inutiles et générer du code difficilement compréhensible.

Ces arguments sont valables, mais la cible d'Adobe est clairement celle qui cherche à obtenir des résultats convaincants et de manière relativement simple. Sur le web, cet objectif n'est pas toujours compatible avec les « bonnes pratiques » des standards. Néanmoins, Edge s'avère assez prometteur et apporte au moins la possibilité d'ajouter des animations et de l'interactivité aux pages web de manière simple, et à direction des terminaux, de plus en plus nombreux, ne permettant pas l'installation de Flash.
Premiere Pro CS6 : Mercury Engine et nouvelle interface
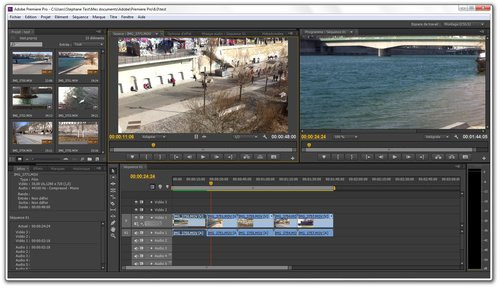
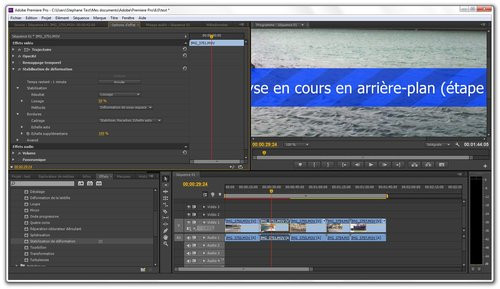
La partie vidéo de la Creative Suite est toujours composée de Premiere Pro, ainsi que du logiciel de post-production After Effects. Mais ce n'est pas tout puisqu'avec la CS6, Adobe enrichit la partie vidéo avec deux nouvelles applications : SpeedGrade, un logiciel d'étalonnage, et Prelude, un gestionnaire d'actifs vidéo. La plupart des applications vidéo bénéficient quant à elles d'accélération via le GPU.Premiere Pro CS6 apporte un certain nombre de nouveautés et d'améliorations, à commencer par l'interface du logiciel qui se voit sensiblement améliorée, et surtout simplifiée, en laissant notamment une place beaucoup plus importante à la vidéo, aussi bien du côté source que du côté montage.

Ainsi, les deux moniteurs se partagent l'intégralité de la partie haute, tandis que le chutier se voit fusionné avec les autres onglets (Explorateur de médias, infos, effets...) sur la partie basse. Les informations affichées par défaut dans les fenêtres de moniteur ont également été simplifiées, tout comme les boutons de contrôle. Panique à bord pour les habitués ? Heureusement non : Adobe a pensé à conserver un espace de travail « CS 5.5 » qui rétablit la disposition précédente, tandis que les barres de boutons sont entièrement personnalisables.

En revanche, une vraie amélioration fait son apparition dans le chutier : outre le fait que les vignettes sont désormais au format 16:9e, il est possible de les parcourir (« scrubbing ») à l'image près au passage de la souris, et même définir directement des points d'entrée et de sortie à l'aide des raccourcis clavier I et O.
La version CS5 de Premiere Pro introduisait le Mercury Playback Engine, un nouveau moteur de rendu, accéléré par le GPU, et permettant notamment la lecture en temps réel de l'AVCHD, sans rendu préalable, une navigation beaucoup plus fluide dans le projet, et la visualisation en temps réel des effets ou transitions. À la sortie de Premiere Pro, les cartes compatibles étaient tout de même assez peu nombreuses : déjà, le logiciel nécessitait une carte compatible CUDA. Mais surtout, la compatibilité se limitait aux modèles Quadro de NVIDIA, seules les Geforce GTX 285 et 470 étant capables d'exécuter le moteur.
On note un progrès dans la prise en charge pour la version CS6, puisque, outre de nouvelles Quadro compatibles, on note dans la liste l'arrivée des GeForce 570 et 580 mais aussi, sur Mac OS X, des AMD Radeon 6750 et 6770. Adobe annonce la compatibilité avec « certains MacBook Pro », mais nous avons pu également utiliser avec succès le moteur sur notre iMac Core i5 de test, lui aussi équipé d'une 6770. La version CS6 apporte également la prise en charge des configurations bi-GPU NVIDIA Maximus, qui permettent de combiner les cartes Quadro et Tesla.
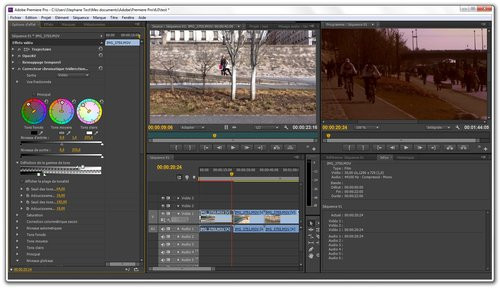
Concrètement, l'un des bénéfices les plus évidents du Mercury Engine dans Adobe Premiere Pro CS6 réside dans la lecture sans interruption. En clair, la plupart des effets peuvent être ajustés en temps réel, sans interrompre la lecture qui demeure parfaitement fluide, lors d'une correction colorimétrique, par exemple. Lors de nos tests, on a pu constater une différence nette entre le rendu logiciel et matériel sur notre iMac : sans le GPU, la prévisualisation est nettement plus poussive !

Le moteur graphique accélère également une nouvelle fonctionnalité de stabilisation vidéo, la stabilisation de déformation, issue d'After Effects. Celle-ci permet de corriger la stabilité des séquences, mais également de corriger les déformations induites par les capteurs CMOS. Là encore, avec une configuration adéquate, la lecture après application de l'effet, par ailleurs très performant, s'effectue sans la moindre perte de fluidité.

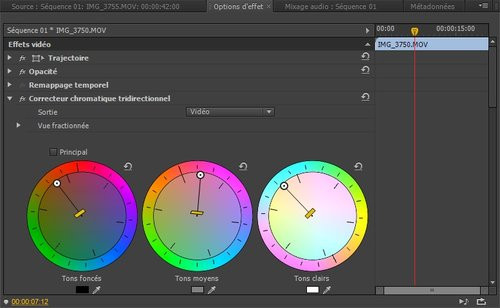
On pourrait encore évoquer l'optimisation de certains outils, tels que le correcteur colorimétrique tridirectionnel revu et corrigé, ou l'ajout de calques de réglages permettant, à la manière de ceux de Photoshop, d'ajouter facilement des effets à plusieurs clips. Au final, cette mise à jour de Premiere Pro est assez conséquente, même si elle nécessitera des spécifications matérielles assez exigeantes pour en profiter pleinement.

AfterEffects CS6
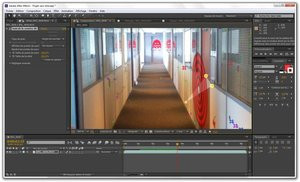
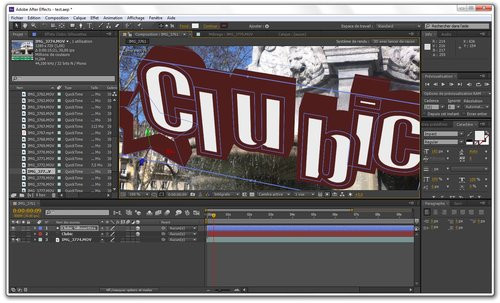
Premiere Pro est évidemment le « gros morceau » de la partie vidéo, mais ses compagnons s'enrichissent également. Commençons par l'existant : After Effects ! Plusieurs nouvelles fonctionnalités enrichissent le logiciel de traitement et de post-production, à commencer, en coulisses, par un nouveau système de cache permettant de ne recharger que les éléments d'un projet qui ont été modifiés, ce qui accélère les prévisualisations.Du côté des fonctionnalités, on notera deux nouveautés majeures. La première est assez bluffante de simplicité, puisqu'elle permet d'analyser une scène 2D pour en détecter la profondeur et placer automatiquement des marqueurs qui permettent de créer des suivis caméra 3D, de texte, notamment, en quelques clics, et en respectant plus ou moins la perspective : quelques ajustements peuvent être à faire à postériori, mais la fonctionnalité semble plutôt efficace dans l'ensemble.


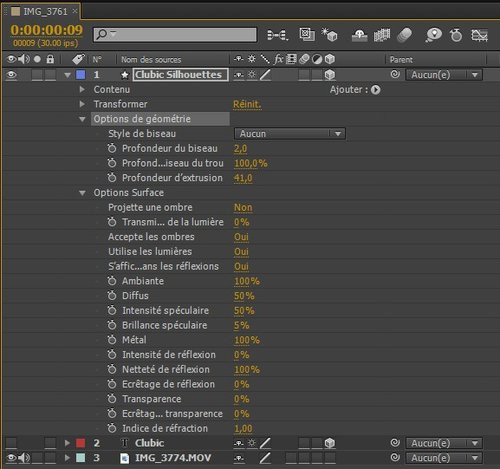
La seconde nouveauté concerne la gestion de la 3D : comme Photoshop CS6, l'After Effects nouveau se dote d'une gestion de la 3D refondue autour d'un nouveau moteur de rendu avec lancé de rayons. Précisons d'emblée que ce dernier, s'il peut fonctionner de manière logicielle, est vraiment fait pour être utilisé avec une des cartes graphiques NVIDIA compatibles avec la technologie OptiX.

Si vous disposez d'une configuration compatible, vous pourrez alors bénéficier d'un rendu en temps réel des nombreuses fonctionnalités ajoutées par le moteur de 3D avec lancer de rayons, à savoir la possibilité de jouer sur l'extrusion, les biseaux, ou encore la transparence et l'éclairage. Des fonctionnalités bienvenues donc, mais clairement exigeantes !

Prelude CS6
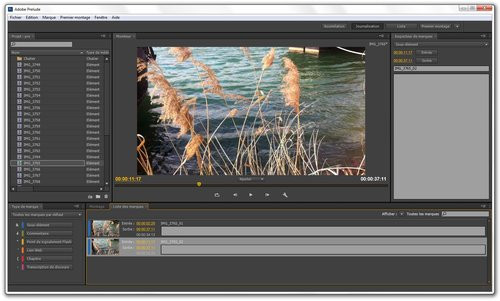
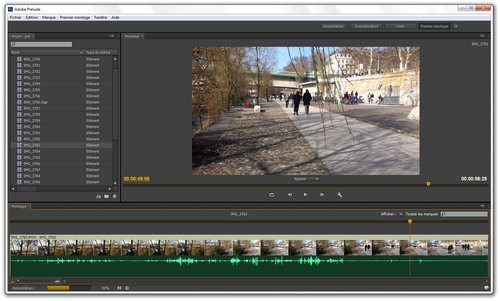
Première nouvelle application à voir le jour dans la partie vidéo, Adobe Prelude se pose comme un complément à Adobe Premiere Pro, pourrait-on dire, un peu de la même manière qu'Adobe Bridge complète Photoshop. Ici, le but de l'application est de faciliter, comme le nom le laisse penser, la pré-production. Prelude se concentre ainsi sur trois aspects : l'importation de médias, leur annotation et la création d'un premier montage (« rough cut »).
On note quelques bonnes idées dans cette nouvelle application : ainsi, la phase d'importation bénéficie des mêmes vignettes interactives que celles de Premiere Pro CS6 et on pourra, avant même d'importer ses éléments, fixer des points d'entrée et de sortie. Toujours pendant la phase de sélection des médias à « assimiler » (comme le veut la terminologie du logiciel), on pourra transcoder les médias dans le format de son choix, et même effectuer plusieurs transcodages dans des destinations différentes ! Le tout est réalisé en tâche de fond par Adobe Media Encoder.


La phase de journalisation/annotation est également assez intuitive, des raccourcis claviers permettant d'ajouter facilement et à la volée des commentaires, ou de déterminer des « sous clips » afin de localiser plus facilement une partie d'un clip importé. Enfin, la partie « Premier montage » permet comme son nom l'indique de monter rapidement les clips dans une timeline, et de créer un pré-montage que l'on pourra alors envoyer directement vers Premiere Pro.

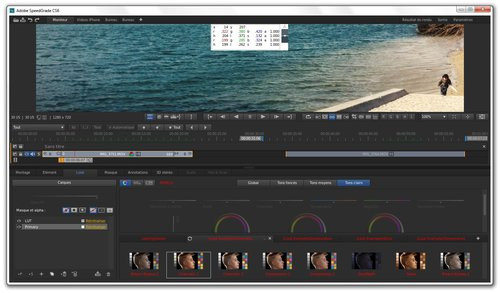
SpeedGrade CS6
On termine ce tour d'horizon de la partie vidéo avec une autre nouveauté de la version CS6 : SpeedGrade. Qui n'est pas une nouveauté du tout, puisque le logiciel de colorimétrie existe depuis 2003. Son éditeur IRIDAS étant tombé dans l'escarcelle d'Adobe en 2011, il rejoint la Creative Suite. À priori, Premiere Pro et AfterEffects étant déjà équipés de leurs propres outils de colorimétrie, on peut se poser des questions sur l'utilité d'un logiciel d'étalonnage dédié.
Néanmoins, SpeedGrade s'avère des plus complets dans sa catégorie, permettant d'ajouter de multiples calques de réglages non destructifs, des masques entièrement paramétrables, le tout avec un moteur accéléré par le GPU, le fameux Lumetri, là encore bénéficiant principalement aux utilisateurs de cartes NVIDIA Quadro 4000 et supérieur.
Conclusion

Et qui a changé la donne ? Les terminaux mobiles, bien entendu ! Un terrain sur lequel Adobe a tenté son coup, en adaptant Flash aux smartphones et tablettes, mais l'éditeur s'est heurté au refus catégorique d'Apple d'ouvrir l'iPhone et l'iPad à la technologie. On pensait alors que le salut viendrait de la croissance d'Android et qu'Apple serait obligé de plier, mais rien n'y a fait : Adobe a dû se rendre à l'évidence, l'internet mobile se fera sans Flash. Dans le même temps, le web lui-même a beaucoup changé : les navigateurs sont de plus en plus performants, et les frameworks tels que JQuery sont de plus en plus utilisés pour remplacer ce qui était la chasse gardée de Flash : animations et autres interactivités dans les pages web. Reste le jeu sur navigateur, un domaine où Flash a toujours sa place pour le moment.
Pourquoi est-ce important ? Parce qu'avec cette Creative Suite 6, Adobe se doit de proposer une suite dont les applications permettent de créer du contenu réellement multi plateformes, en utilisant des standards qui ne dépendent pas de ses plug-ins, ou au moins en intégrant ses technologies dans les exécutables produits, et la CS6 répond effectivement en partie à cet impératif.


L'approche d'Adobe, un contenu vers plusieurs écrans, est-elle pour autant idéale ? Pas forcément. C'est le risque de toute solution multi plateformes, et l'un des dangers évoqués par Steve Jobs dans sa fameuse lettre ouverte à propos de Flash. Créer un contenu à destination d'une multitude de terminaux, c'est devoir niveler par le bas pour assurer la compatibilité, au détriment de l'innovation, de l'optimisation pour chaque plateforme. Mais ça ne semble pas être ce que cherche Adobe : le but de l'éditeur, si on prend la Creative Suite dans son ensemble, est de permettre la création de contenus à partir d'une même source en tenant compte principalement de deux paramètres : la simplicité de la démarche, et la cohérence du résultat sur les différents écrans visés. Et on peut dire que la CS6 s'avère plutôt habile pour cette tâche : les logiciels s'intègrent bien entre eux, et les quelques innovations citées ci-dessus bénéficient toujours d'une simplicité d'utilisation assez bluffante.

Télécharger Adobe Photoshop CC pour Mac OSX.
